| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- otpkey
- Android
- appres
- OTP
- kmip
- 안드로이드
- openssl
- OSX
- Xcode
- MYSQL
- FIDO2
- 앱스토어
- MFA
- WebAuthn
- fido
- 앱리소스
- 애플
- albumbook
- css
- SWIFT
- MSYS2
- SSL
- 앨범북
- SSH
- git
- apple
- 인증
- Nodejs
- 2FA
- SwiftUI
- Today
- Total
목록SWIFT (11)
인디노트
NSLocalizedDescription=The certificate for this server is invalid. You might be connecting to a server that is pretending to be “10.10.145.123” which could put your confidential information at risk. 다음과 같은 구현을 해 주자. extension URLSessionDelegate { func urlSession(_ session: URLSession, didReceive challenge: URLAuthenticationChallenge, completionHandler: @escaping (URLSession.AuthChallengeDisposit..
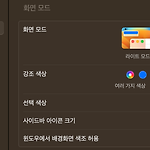
 [강좌] 앱 자체 화면 모드 기능 구현 - macOS
[강좌] 앱 자체 화면 모드 기능 구현 - macOS
이번 시간에는 macOS 용 앱을 개발하실 때 화면 모드 (예; 라이트, 다크, 자동) 를 앱에서 구현하는 방법에 대하여 알아보도록 할께요. 일반적으로, OS X 의 환경 설정에서 다음과 같이 macOS 자체의 화면모드를 설정하여 사용하게 되는데요. 이 경우에 설치되는 앱에서 별도로 화면 모드를 지정하지 않아도 시스템의 설정값에 따라서 앱 실행 화면 자체의 색상이 자동으로 적용되고 있어요. 본 강좌의 목적으로 여러분께서 직접 개발하시는 앱에 대하여 이렇게 시스템에서 정해지는 화면 모드를 따라가지 않고 앱 스스로 화면 모드를 선택할 수 있는 기능을 구현하는 방법에 대해서 알아 보는 것으로 이해 하시면 되실것 같아요. 단계 1: 앱 기획 이를 위해서 우리는 다음과 같은 앱을 개발 할 예정이예요. 이제 앱 기..
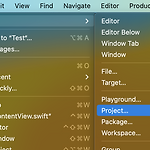
 [강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
[강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
이번 시간에는 SwiftUI 프로젝트에서 viewDidLoad 처리 구현 방법을 알아 보도록 할께요. 우선 Xcode 를 이용하여 새로운 프로젝트를 생성하는데요. 프로젝트 이름은 편의상 viewDidLoad 라고 할께요. Xcode 프로젝트 개발에 많은 경험이 있으신 분들은 "단계 3" 으로 넘어가시면 좋으실 것 같아요. 우선, 코드의 기획 단계를 알아 볼께요. 단계 1: 프로젝트 생성 Xcode => File => New => Project 메뉴를 선택하여 새로운 프로젝트를 생성할 수 있어요. 다음과 같은 프로젝트의 탬플릿을 선택할 수 있는데요. 우리는 여기서 편의상 macOS 를 선택하도록 할께요. 참고사항으로 SwiftUI 를 사용할 수 있는 프로젝트에 적용되는 기술이기 때문에 다른 (예를 들어 i..
SwiftUI 를 사용해서 List 를 구현하는 경우가 많다. 이때 List 의 배경색을 변경하고 싶은데 이게 iOS 버전에 따라서 방법이 달라진다. 예를 들어 View 를 상속받은 struct 에서 다음과 같은 방법들이 있다. init() { UITableView.appearance().backgroundColor = .red// for iOS 15 UICollectionView.appearance().backgroundColor = .red// ??? } var body: some View { NavigationView { List(landmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { Landmar..
3 번째부터 끝까지 let startIdx: String.Index = str.index(str.startIndex, offsetBy: 3) var result = String(str[startIdx...]) 처음부터 3번째 까지 let endIdx: String.Index = str.index(str.startIndex, offsetBy: 3) var result = String(str[...endIdx])
github.com/nirix/swift-screencapture nirix/swift-screencapture A Swift framework to easily capture the screen on OS X. - nirix/swift-screencapture github.com AppDelegate.swift // // AppDelegate.swift // Example // // Created by Jack P. on 11/12/2015. // Copyright © 2015 Jack P. All rights reserved. // import Cocoa import AVKit import AVFoundation import ScreenCapture @NSApplicationMain class App..
 Swift 의 class 안에서 다른 ViewController 를 여는 방법
Swift 의 class 안에서 다른 ViewController 를 여는 방법
Swift 에서 다른 ViewController 를 Open 하는 방법에 대해서 많은 자료를 검색 했지만 다음과 같은 방법이 가장 심플하다. func openScreenCaptureViewController() -> Void { let screenCaptureViewController = ScreenCaptureViewController(nibName: "ScreenCaptureViewController", bundle: nil) let screenCaptureViewWindow = NSWindow(contentViewController: screenCaptureViewController) screenCaptureViewWindow.makeKeyAndOrderFront(self) let windowVie..
UIImage 는 iOS 앱 개발시 유용하게 사용하는 code 입니다. macOS 앱을 개발하다보면 NSImage 를 사용해야 하는데 이러한 경우 소스를 일원화 하기 위해서 UIImage 를 만들어 사용하면 편리할 수 있습니다. 우선, 참고사항으로 macOS 용 타켓인지 확인하기 위하여 코드를 다음의 내용으로 랩핑할 수 있습니다. #if os(macOS) / #endif 코드에서 Cocoa 를 선언합니다. 이것은 NSImage 를 사용하기 위해서 입니다. import Cocoa 다음과 같이 UIImage 를 NSImage 로 사용하라는 선언을 합니다. typealias UIImage = NSImage 그리고 NSImage 에 CGImage 기능을 추가 합니다. UIImage 에는 있지만 NSImage 에..
 맥용 (macOS) 메뉴바 앱 (menu bar app) 만들기 - SwiftUI 편
맥용 (macOS) 메뉴바 앱 (menu bar app) 만들기 - SwiftUI 편
원문참조: www.anaghsharma.com/blog/macos-menu-bar-app-with-swiftui/ 현재 참고 원문 저작자에게 참고 번역에 대한 동의를 얻으려고 연락하고 있습니다. 따라서, 향후 사정에 따라서 본문의 내용이 변경되거나 삭제될 수 있음을 공지 드립니다. 애플의 SwiftUI 를 이용하면 iOS 용과 macOS 용의 앱을 쉽게 만들 수 있습니다. 하지만 메뉴바 앱 같은것을 만들기에는 자료가 너무 부족합니다. 저도 메뉴바 앱을 만들면서 자습해 보는 차원에서 단계별로 요약해서 설명을 하려고 합니다. 우선 메뉴바 앱이란 무엇일까요. 그걸 모르시는 분은 이 페이지를 보러 오지 않았겠죠. 그래도 한번 참고로 설명 드립니다. OS X 의 기본 상태에서 상단에는 바가 하나 있습니다. 참고로..
 iOS 개발이 쉬울까 Android 개발이 쉬울까 ?
iOS 개발이 쉬울까 Android 개발이 쉬울까 ?
아이폰 앱을 만들기 쉬울까 안드로이드 앱을 만들기 쉬울까. 이 질문에 대해서 쉽게 답할 수는 없다. 각자개발자의 취향이 다르고, 제공되는 라이브러리가 다르고, 또 궁극적으로 개발자의 능력이 무엇을 추구해 왔는지가 다르기 때문이다. 그럼 아주 기초적인 것에서 모두에 대해 접근을 많이 해보지 못한 초보(? 초보는 그렇고... 그냥 이런 프로그램 개발을 시작한지 얼마 안된) 개발자라면 어떤게 쉬울까. 나의 객관적인 결론은 역시 안드로이드가 쉽다. 완성도와 UI의 미적인 기준, 코딩의 깊이 및 세련됨 등등을 판단하는것이 아니고, 그냥 프로그램을 만드는데 쉽게 흘러가면서 개발자들에게 짜증이 나지 않는 그런 흐름의 코딩 기준으로는 자바가 편하다고 볼 수 있다. 예전에는 프로그래머들이 자신이 만든 프로그램은 완벽해야..
