| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- OTP
- MSYS2
- 안드로이드
- git
- 앨범북
- MFA
- Xcode
- albumbook
- MYSQL
- 앱리소스
- Android
- otpkey
- 애플
- WebAuthn
- 2FA
- 앱스토어
- apple
- 인증
- openssl
- SwiftUI
- SSL
- OSX
- appres
- Nodejs
- SSH
- SWIFT
- FIDO2
- css
- kmip
- fido
- Today
- Total
목록소스 팁 (172)
인디노트
 안드로이드 스튜디오에서 안드로이드 버전 11 이전기기 WiFi 연결하기
안드로이드 스튜디오에서 안드로이드 버전 11 이전기기 WiFi 연결하기
우선 같은 WiFi 네트워크에 둬야 한다. 우선 장치를 USB 로 연결한다. 터미널에서 adb tcpip 5555 를 실행하여 restarting in TCP mode port: 5555 출력을 확인한다. 만약 error: more than one device/emulator 같은 에러가 나오면 그냥 안드로이드 스튜디오를 재실행 한 후 시도하면 된다. 장치를 USB 에서 연결 해제 한다. adb connect 172.30.1.58:5555 를 실행하여 connected to 172.30.1.58:5555 가 표시되는지 확인한다. 안드로이드 스튜디오에 다음과 같이 표시되면 연결된 것이다. USB 마크로 표시되지만 네트워크로 연결 되어 있는 것이다. 앱을 실행해 보면 네트워크로 연결되어 실행된다.
 버튼의 중앙에 글씨는 표시 하려면
버튼의 중앙에 글씨는 표시 하려면
안드로이드 개발에서 문자를 버튼 중앙에 표시하기 위해서 다음 코드에서 처럼 includeFontPadding 를 false 로 하면 된다. android:includeFontPadding="false" 예를 들어보면 다음과 같다.
NSLocalizedDescription=The certificate for this server is invalid. You might be connecting to a server that is pretending to be “10.10.145.123” which could put your confidential information at risk. 다음과 같은 구현을 해 주자. extension URLSessionDelegate { func urlSession(_ session: URLSession, didReceive challenge: URLAuthenticationChallenge, completionHandler: @escaping (URLSession.AuthChallengeDisposit..
 [강좌] 앱 자체 화면 모드 기능 구현 - macOS
[강좌] 앱 자체 화면 모드 기능 구현 - macOS
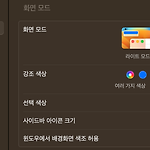
이번 시간에는 macOS 용 앱을 개발하실 때 화면 모드 (예; 라이트, 다크, 자동) 를 앱에서 구현하는 방법에 대하여 알아보도록 할께요. 일반적으로, OS X 의 환경 설정에서 다음과 같이 macOS 자체의 화면모드를 설정하여 사용하게 되는데요. 이 경우에 설치되는 앱에서 별도로 화면 모드를 지정하지 않아도 시스템의 설정값에 따라서 앱 실행 화면 자체의 색상이 자동으로 적용되고 있어요. 본 강좌의 목적으로 여러분께서 직접 개발하시는 앱에 대하여 이렇게 시스템에서 정해지는 화면 모드를 따라가지 않고 앱 스스로 화면 모드를 선택할 수 있는 기능을 구현하는 방법에 대해서 알아 보는 것으로 이해 하시면 되실것 같아요. 단계 1: 앱 기획 이를 위해서 우리는 다음과 같은 앱을 개발 할 예정이예요. 이제 앱 기..
 [강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
[강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
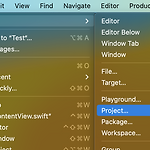
이번 시간에는 SwiftUI 프로젝트에서 viewDidLoad 처리 구현 방법을 알아 보도록 할께요. 우선 Xcode 를 이용하여 새로운 프로젝트를 생성하는데요. 프로젝트 이름은 편의상 viewDidLoad 라고 할께요. Xcode 프로젝트 개발에 많은 경험이 있으신 분들은 "단계 3" 으로 넘어가시면 좋으실 것 같아요. 우선, 코드의 기획 단계를 알아 볼께요. 단계 1: 프로젝트 생성 Xcode => File => New => Project 메뉴를 선택하여 새로운 프로젝트를 생성할 수 있어요. 다음과 같은 프로젝트의 탬플릿을 선택할 수 있는데요. 우리는 여기서 편의상 macOS 를 선택하도록 할께요. 참고사항으로 SwiftUI 를 사용할 수 있는 프로젝트에 적용되는 기술이기 때문에 다른 (예를 들어 i..
SwiftUI 를 사용해서 List 를 구현하는 경우가 많다. 이때 List 의 배경색을 변경하고 싶은데 이게 iOS 버전에 따라서 방법이 달라진다. 예를 들어 View 를 상속받은 struct 에서 다음과 같은 방법들이 있다. init() { UITableView.appearance().backgroundColor = .red// for iOS 15 UICollectionView.appearance().backgroundColor = .red// ??? } var body: some View { NavigationView { List(landmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { Landmar..
이 출시 버전에 com.google.android.gms.permission.AD_ID 권한이 포함되어 있지만, Play Console의 선언에는 앱에서 광고 ID를 사용하지 않는다고 명시되어 있습니다. 안드로이드 앱을 출시하려고 할 때 이러한 내용이 표시되면서 배포가 안된다. 분명히 앱은 광고 ID 권한을 명시 하지 않았는데 말이다. 구글의 Firebase 라이브러리를 사용하는 경우가 있다. 아마도 여기서 들어간듯 싶다. Analytics 에서 기본으로 들어가 있는듯 하다. 구글 SDK 의 데이터 수집에 대한 정보 중에서 다음과 같은 내용이 있다. Google 애널리틱스는 기본 구현을 통해 다음 정보를 수집합니다. 사용자 수 세션 통계 대략적인 위치정보 브라우저 및 기기 정보 이를 위해서 기본적으로 S..
코어 이더리움 프로그래밍 | 카카오페이지 (kakao.com) 코어 이더리움 프로그래밍 블록체인 개발자와 기획자가 함께 읽는 이더리움 개발 전문서!블록체인 플랫폼은 현재 이더리움을 필두로 수많은 프로젝트들이 진행되고 있으며, 블록체인 기술의 문제점인 빠른 처리 성능, 대 page.kakao.com
안드로이드 스튜디어에서 컴파일시 다음과 같은 형식의 에러가 발생하면... Duplicate class org.hamcrest.BaseDescription found in modules hamcrest-core-1.1 (org.hamcrest:hamcrest-core:1.1) and junit-4.10 (junit:junit:4.10) app 레벨의 build.gradle 에 다음 내용과 같이 넣어주면 된다. android { . . . configurations.all { resolutionStrategy.dependencySubstitution { substitute module('org.hamcrest:hamcrest-core:1.1') with module('junit:junit:4.10') } }..
 프로세서 별 자료형 길이
프로세서 별 자료형 길이
Share what I learned about this question recently. The reason why we need such explicitly sized type, such as u32, is that the normal C data types are not the same size on all architectures. The following image shows that long integers and pointers feature a different size on various platforms. In this way, u32 can guarantee that you get 4 bytes long integer.
