| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- OTP
- 애플
- 앱스토어
- appres
- Android
- 앱리소스
- MYSQL
- kmip
- SwiftUI
- 앨범북
- SSH
- MFA
- otpkey
- FIDO2
- WebAuthn
- SWIFT
- albumbook
- 안드로이드
- css
- SSL
- openssl
- git
- OSX
- 인증
- apple
- 2FA
- fido
- Nodejs
- Xcode
- MSYS2
- Today
- Total
목록SwiftUI (3)
인디노트
 [강좌] 앱 자체 화면 모드 기능 구현 - macOS
[강좌] 앱 자체 화면 모드 기능 구현 - macOS
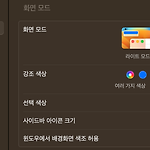
이번 시간에는 macOS 용 앱을 개발하실 때 화면 모드 (예; 라이트, 다크, 자동) 를 앱에서 구현하는 방법에 대하여 알아보도록 할께요. 일반적으로, OS X 의 환경 설정에서 다음과 같이 macOS 자체의 화면모드를 설정하여 사용하게 되는데요. 이 경우에 설치되는 앱에서 별도로 화면 모드를 지정하지 않아도 시스템의 설정값에 따라서 앱 실행 화면 자체의 색상이 자동으로 적용되고 있어요. 본 강좌의 목적으로 여러분께서 직접 개발하시는 앱에 대하여 이렇게 시스템에서 정해지는 화면 모드를 따라가지 않고 앱 스스로 화면 모드를 선택할 수 있는 기능을 구현하는 방법에 대해서 알아 보는 것으로 이해 하시면 되실것 같아요. 단계 1: 앱 기획 이를 위해서 우리는 다음과 같은 앱을 개발 할 예정이예요. 이제 앱 기..
 [강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
[강좌] SwiftUI 에서 viewDidLoad 처리 방법 구현
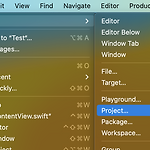
이번 시간에는 SwiftUI 프로젝트에서 viewDidLoad 처리 구현 방법을 알아 보도록 할께요. 우선 Xcode 를 이용하여 새로운 프로젝트를 생성하는데요. 프로젝트 이름은 편의상 viewDidLoad 라고 할께요. Xcode 프로젝트 개발에 많은 경험이 있으신 분들은 "단계 3" 으로 넘어가시면 좋으실 것 같아요. 우선, 코드의 기획 단계를 알아 볼께요. 단계 1: 프로젝트 생성 Xcode => File => New => Project 메뉴를 선택하여 새로운 프로젝트를 생성할 수 있어요. 다음과 같은 프로젝트의 탬플릿을 선택할 수 있는데요. 우리는 여기서 편의상 macOS 를 선택하도록 할께요. 참고사항으로 SwiftUI 를 사용할 수 있는 프로젝트에 적용되는 기술이기 때문에 다른 (예를 들어 i..
SwiftUI 를 사용해서 List 를 구현하는 경우가 많다. 이때 List 의 배경색을 변경하고 싶은데 이게 iOS 버전에 따라서 방법이 달라진다. 예를 들어 View 를 상속받은 struct 에서 다음과 같은 방법들이 있다. init() { UITableView.appearance().backgroundColor = .red// for iOS 15 UICollectionView.appearance().backgroundColor = .red// ??? } var body: some View { NavigationView { List(landmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { Landmar..
