| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- appres
- 애플
- kmip
- MSYS2
- WebAuthn
- SSL
- OSX
- MFA
- 안드로이드
- Nodejs
- 인증
- 앱스토어
- fido
- OTP
- FIDO2
- SWIFT
- 2FA
- 앨범북
- Xcode
- openssl
- 앱리소스
- SwiftUI
- albumbook
- MYSQL
- Android
- css
- git
- SSH
- apple
- otpkey
- Today
- Total
인디노트
favicon.ico (파비콘) 그냥 쉽게 만들기 ~~~! 본문
홈페이지를 방문하면 웹브라우저의 페이지 제목 옆에 아이콘이 하나 붙어 있습니다.
예를 들면 티스토리의 경우 다음과 같습니다. 아래 그림을 보면 글쓰기 왼쪽에 T 자 모양의 아이콘 이 일명 파비콘 입니다. fav(파비)는 favorite 의 줄임말 입니다. 애용하는? 즐겨찾는? 정도의 아이콘 이네요. ㅎㅎ

HTML 에서 (흔히 index.html) 다음과 같이 아이콘을 설정하는 항목이 있습니다.
<link rel="icon" type="image/x-icon" href="favicon.ico">
사실 파일 이름은 중요하지 않습니다. 그냥 이걸 첨에 고안해 낸 개발자가 (웹 브라우저 개발자 들이겠죠) 사용한 파일 이름을 그데로 사용한 경우 일 겁니다. 자신이 원하는 파일로 만들고 사용해도 된다는...
우리가 웹 사이트를 만들다 보면 jpg, png, gif 등의 파일에는 익숙하지만 사실 ico 라는 파일은 익숙하지가 않은 분들도 많습니다.
ico ? 그게 뭐여~~~
ico 는 Icon (아이콘) 의 줄임말이며 이게 애플이 초기 매킨토시 만들때 사용한 icn 을 윈도우즈에서는 ico 로 사용했고 우리가 보통 바탕화면에 아이콘들이 결국 이 파일들을 참조 하여 화면에 표시되는 것입니다.
즉, 프로그래머들은 이미 잘 알고 있는 파일이죠. 프로그램 사용자들이야 그냥 아이콘의 그림으로 보이니까 별 신경 안써도 되는 파일이기도 합니다.
어떤 디자이너는 ico 어떻게 만드는지 모르시는 분도 많아요. 만들어 본적이 없데요. 사실 ico 파일을 만드는일은 그닥 어려운게 아니고 쉽지만 단지 자주 쓰는게 아니다보니 익숙하지 않고 귀~~~찬을 뿐이죠.
그래서 여기에서 그것을 아주 쉽게 하고 웹 사이트에 아주 쉽게 적용하는 방법 하나를 소개 할께요.
떵이 더러워서 피하지 무서워서 피하나?
ico 만드는일이 귀찬아서 피하지 어려워서 피하나?
https://appres.org 를 방문하세요. org 사이트가 뭔지 아시죠? 오픈소스 영역의 대표적인 도메인 뭐... 그 사람들이 좋아서 만드는 그런 사이트예요.
첨부터 로그인 화면이 뜨는데... 가입 같은거 안하고 그냥 밑에있는 구글 로그인, 페북 로그인 등등... 아마도 그정도 계정은 이미 가지고 있겠죠? 없으면 그냥 자신이 사용하는 아무 이메일 하나 이용해서 가입하시면 됩니다. 뭐 돈드는 것도 아니고요.

앗~ 한국어로 뜨네요. 반가운~~~ 위의 캡춰에는 보이지 않지만 (제가 로그인 부분만 캡춰를 해서) 페이지 오른쪽 위에 언어 선택 버튼이 있어요. 사이트가 웹브라우저의 사용 언어를 감지해서 한국어로 선택했나 봅니다.
여기서는 가입에 대한 내용은 쓰지 않을께요. 그건 알아서 하시면 됩니다. 저는 제 이메일로 가입을 해 보았어요. 역시 돈드는것도 아니고요.
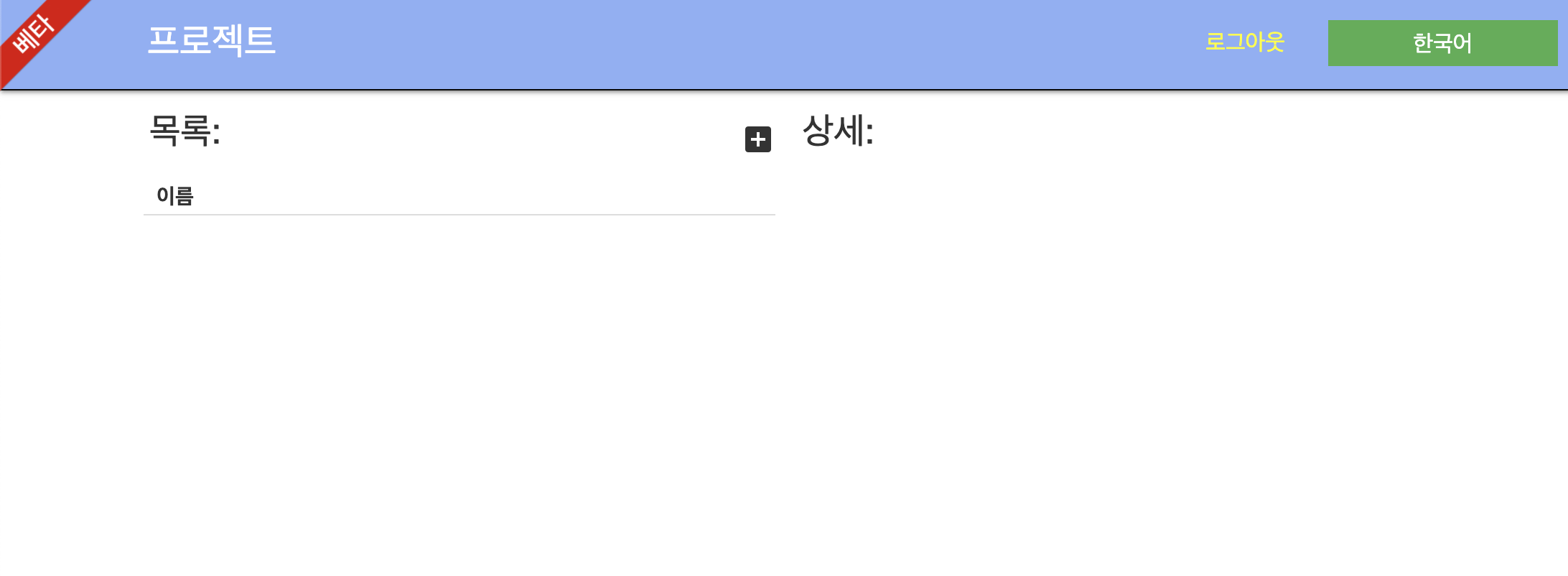
로그인을 하면 다음과 같은 화면이 나옵니다. 그냥 횡하네요. 왼쪽위 베타 마크가 있는것을 보니 아직 개발하고 있는 따끈따끈한 사이트인가 봅니다.

목록의 오른쪽 끝에 [+] 버튼이 있습니다. 이걸 눌러서 프로젝트 하나를 등록합니다. 아이콘 하나 만들건데 뭔 프로젝트까지나... 했지만 진행해 보니 프로젝트를 만드는 이유가 확실히 아주 유용하게 있었습니다. 고속의 안정적인 구글 CDN 을 프로젝트와 연결해 주네요.
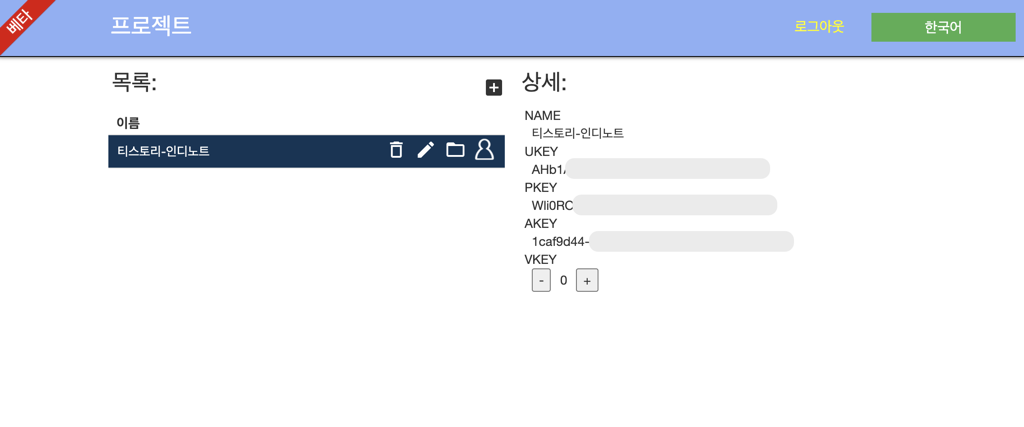
프로젝트 이름은 대부분 그냥 사이트 도메인, 사이트 이름, 앱 이름 등을 이용하는것 같습니다. 그래서 그냥 저는 다음과 같이 만들었어요.

만든 프로젝트를 선택하면 오른쪽에 상세가 나오는데... 뭔가 중요한 코드들인지 나옵니다. 뭐. 그래도 나름 보안을 위해서 그림 캡춰에서는 가림 마크를 했습니다. 그닥 아직 뭐에 쓰는지는 잘 모르겠습니다. 혹시 몰라 그냥 카피는 해 뒀습니다.
폴더 아이콘을 클릭하면 프로젝트가 열립니다. 연필 아이콘이 프로젝트를 수정하는거구나 하고 클릭 했더니 그냥 프로젝트 이름을 변경하는 기능이었습니다.
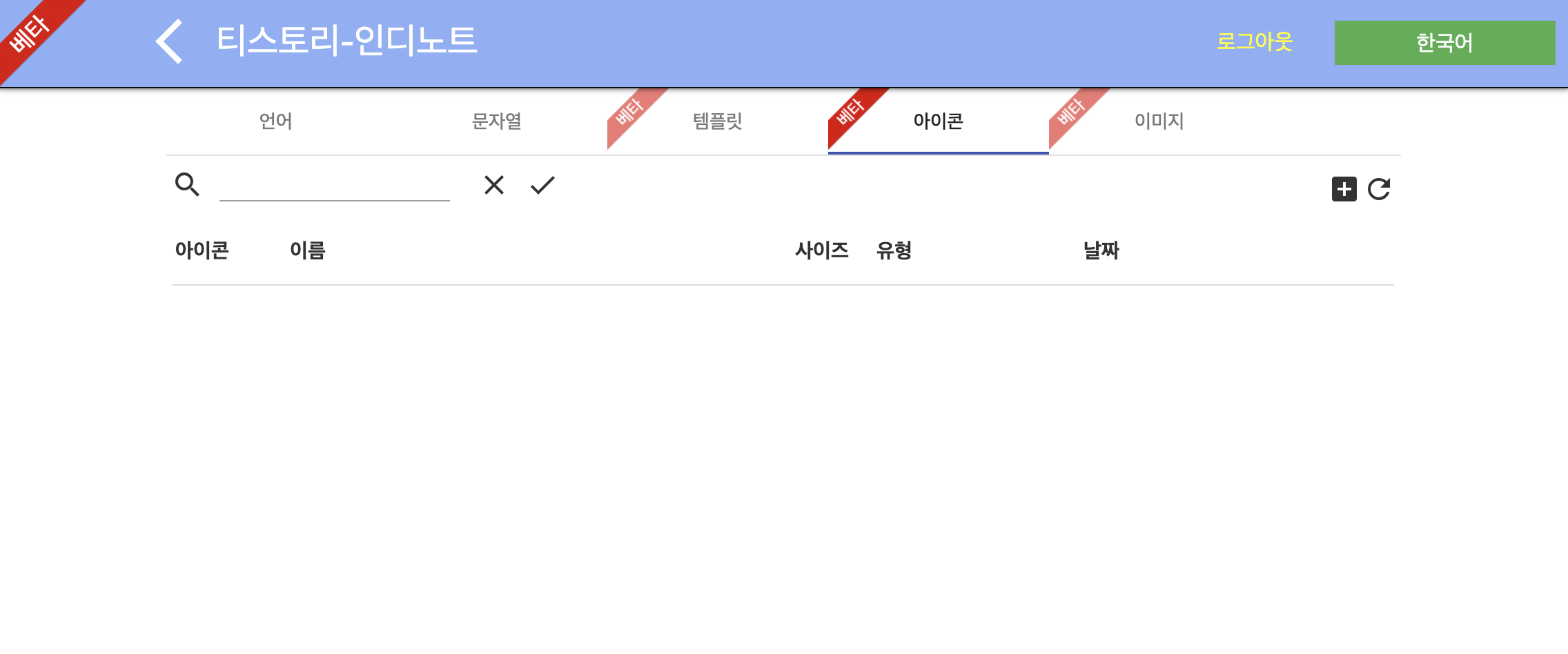
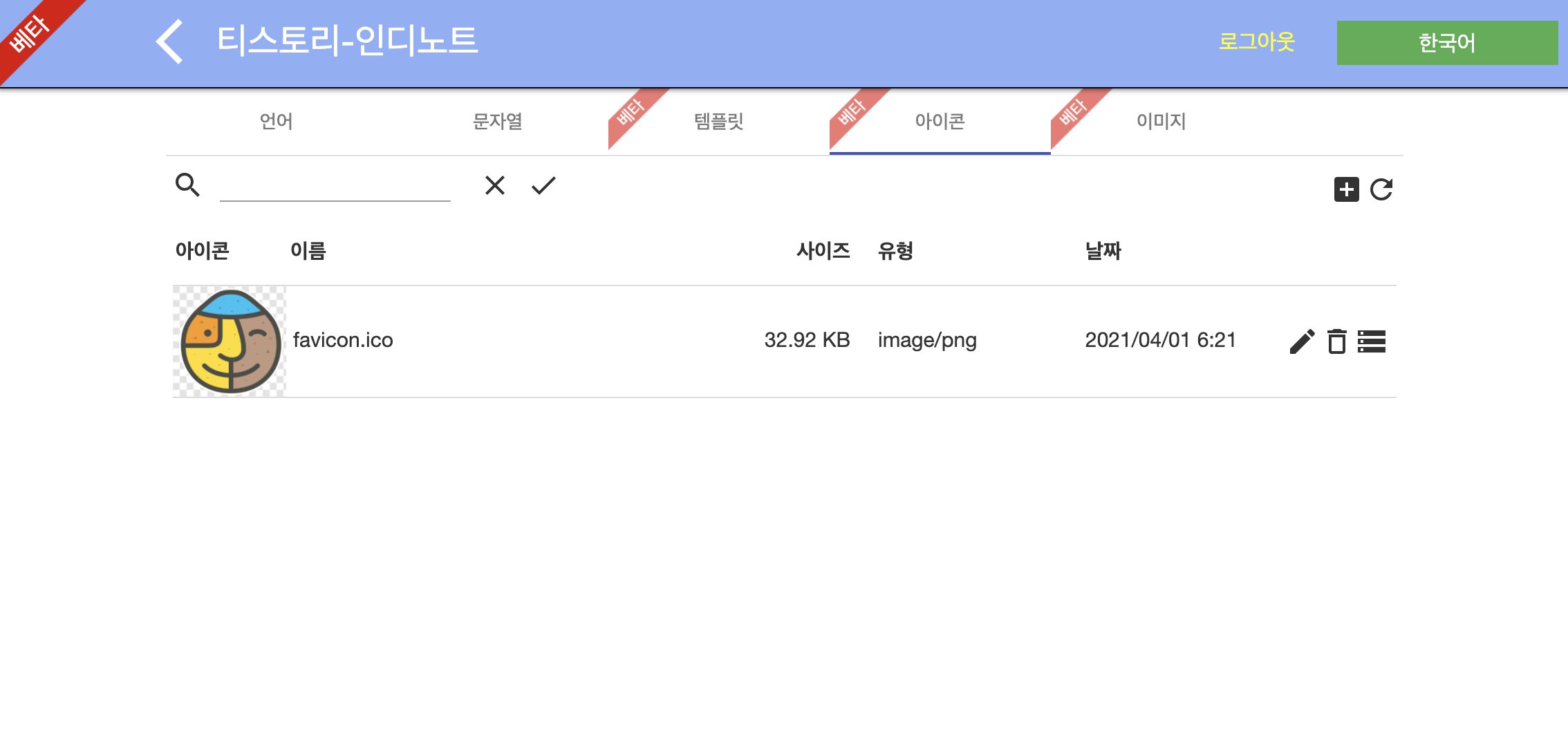
다음과 같이 프로젝트가 열립니다.

뭔가.. 기능이 많네요. 그냥 오른쪽에 보면 아이콘 이라는 탭이 있습니다. 클릭하여 선택하면 됩니다.
이제, 오른쪽에 있는 역시 [+] 버튼을 클릭하세요.

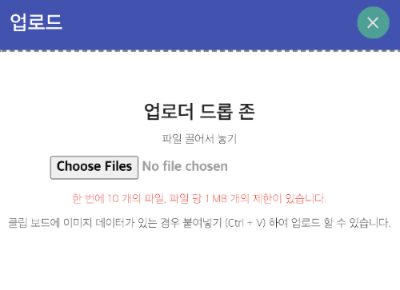
다음과 같은 업로드 창이 나옵니다.

파일을 선택할 수도 있고, 드래그엔드롭으로 파일을 끌어다 놓아도 되고, 클립보드에 복사해둔 이미지를 붙혀넣기 해도 됩니다. 나중에 알았지만 클립보드 이미지를 붙혀넣기 하는 것은 위의 내용처럼 굳이 [+] 버튼 안눌러도 되고 아이콘 탭 선택 후 그냥 Ctrl+V 하면 자동으로 되더라고요. 써보니 아주 편리 합니다. 특히 디자이너들분께는...
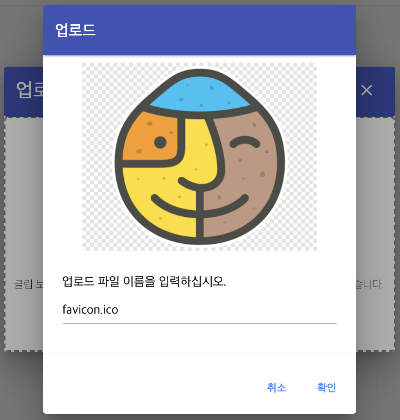
저는 제 인디노트 아이콘을 (속직히 디자인한 것 아님. 그냥 인터넷에서 돌아다니는것 이용한 것. 아마도 제주도 하루방임 ㅋㅋㅋ) 구글에서 인디노트 검색해서 나오는 그림을 클립보드로 복사한 후 붙혀넣기 했습니다.

업로드할 파일 이름은 favicon.ico 로 했습니다. 이 글의 앞쪽에서 설명 드렸지만 그냥 원하는 파일 이름으로 정해도 됩니다.

이제. 아이콘을 하나 등록 했습니다. 올리고 나니 유형에 image/png 로 표시 되네요. 아마도 클립보드로 복사해서 붙혀넣기 한 것이라 png 포맷인가 봅니다.
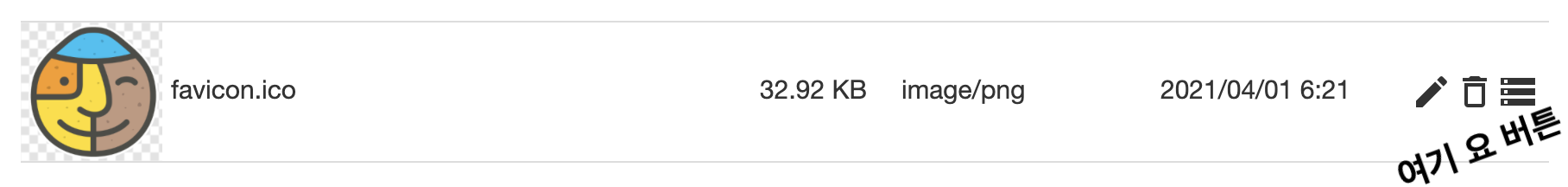
등록한 아이콘 항목 오른쪽에 목록? 모양 (두꺼운 가로 3줄짜리) 의 CDN 보내기 버튼이 있습니다.

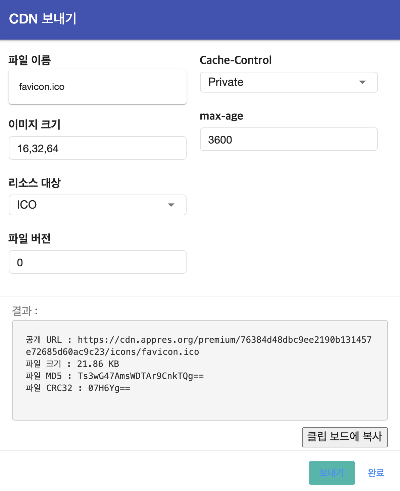
그 버튼 위에 마우스를 가져다 놓고 기다리면 [CDN 보내기] 라는 툴팁이 표시 됩니다. 말 그대로 이미지를 CDN 으로 보내는 기능 입니다. CDN 보내기 버튼을 클릭하면 다음과 같이 창이 나옵니다.

이미지 크기 는 16,32,64 이렇게 3가지의 사이즈를 입력했습니다. 보통 파비콘을 만들때 16,32,48 정도의 3가지 사이즈를 만듭니다. 요즘은 고화질이라서 48 대신 64 를 쓰기도 하고 16,32,48,64 정도를 쓰면 거의 모든 장치와 호환이 될 겁니다. 다만 파일 사이즈가 조금(?) 커질뿐이죠.
리소스 대상 은 ICO 를 선택합니다. iOS, Android, Web 등 다른 대상도 있네요. 나중에 한번 다들 사용해 보도록 할 예정입니다. 여기서는 ICO 선택 입니다.
파일 버전 은 (예를 들어 1 을 입력하면) favicon.1.ico 라는 파일의 URL 주소가 됩니다. CDN 에 보낼 때 사용하는 파일 이름에 영향을 주는 값 같습니다. 나름 CDN 파일의 버전 관리 차원에서 좋은 아이디어 인 듯 합니다. 여기서는 0 을 입력합니다.
Cache-Control 과 max-age 는 이게 전문적으로는 웹 브라우저의 캐시 관련 값인것 같습니다. 아니, 그겁니다. ㅎㅎㅎ 인터넷 검색하면 무슨 뜻인지 금방 알 수 있습니다. ㅋㅋㅋ. 그냥 디폴트로 입력된 값 쓰겠습니다. 여기서는 Private 와 3600 을 입력합니다. 캐시를 웹브라우저 클라이언트에 3600초 (1시간) 동안 보관...
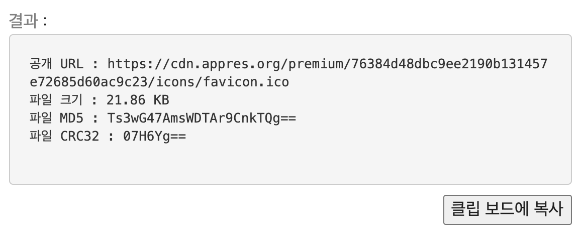
이제 오른쪽 아래에 있는 [보내기] 버튼을 클릭하면 뭔가 작업하는것 처럼 화면에 기다림이 표시되고 잠시뒤에 위의 캡춰 그림과 같이 결과 항목에 내용이 표시됩니다. 여기서 중요한 것은 공개 URL 이 될 것 같습니다. 또한, 파일 크기 및 MD5, CRC32 등을 참고 하시면 됩니다.

[클립 보드에 복사] 버튼을 클릭하면 결과 내용의 텍스트가 클립 보드로 복사가 됩니다.
공개 URL 주소를 웹 브라우저의 주소창에 입력하여 방문해 보면 (브라우저 종류에 따라 다르겠지만) 해당 파일을 다운로드 받을 수 있습니다. 만들어진 ico 파일을 다운로드 받아서 직접 사용해도 되지만 다음과 같이 아예 공개 URL 주소를 이용하여 페이지를 셋팅해도 무방할 것 같습니다. appres.dev 사이트에서 설명이 있듯이 해당 CDN 사이트가 구글의 CDN 서버이며 구글의 로드 밸런싱 기능까지 겸비한 서버이기 때문에 아마 왠만한 사이트의 서버보다 빠르고 안정적일 것이라고 생각됩니다. ㅋㅋㅋ. 다운로드 받지 않고 (뭐 보관용으로 받아놓고) 그냥 공개 URL 주소를 사용하는게 훨씬 경제적이겠다는 판단입니다.
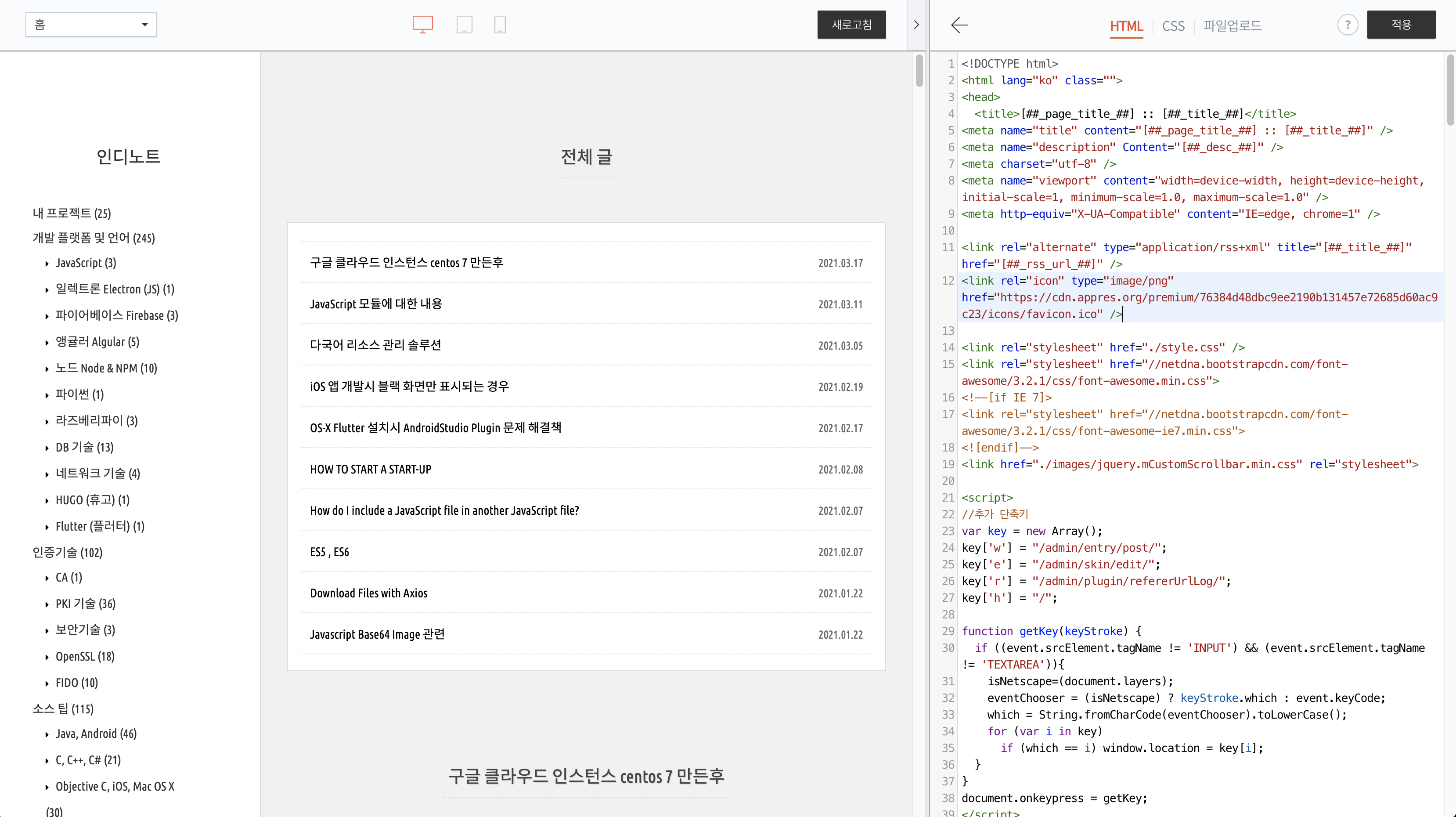
대략 다음과 같이 적용하면 됩니다.
<link rel="icon" type="image/x-icon" href="https://cdn.appres.org/premium/76384d48dbc9ee2190b131457e72685d60ac9c23/icons/favicon.ico" />
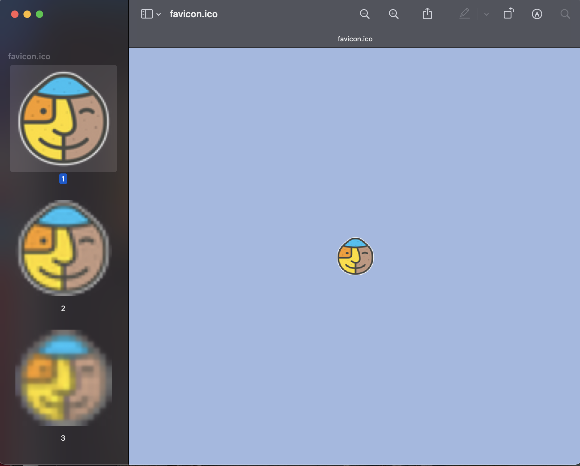
파일을 다운로드 받아서 확인해 보니 다음과 같이 앞에서 입력한 3개의 사이즈가 포함된 icon 파일임을 확인 할 수 있었습니다.

저는 여기 티스토리 - 인디노트 블로그의 스킨 설정에서 적용해 보았습니다.

그런 후 다시 인디노트를 방문해 보았습니다. 드디어 저의 숙원(?)이었던 인디노트 블로그의 파비콘을 만들어 적용했네요. 그동안 귀찬아서 안했던것을 appres.org 살펴 보면서 해 버렸습니다.

설명은 길었지만 대략 함축적으로 다음과 같은 간단한 작업이었습니다. 괜히 장황하게 길게 썼다는 느낌입니다.
인터넷 검색 => 이미지 클립보드 복사 => appres.org 에 붙혀넣기 => CDN 보내기 => 공개 URL 주소 적용하기
제가 개인적으로 웹 개발할 때 사용하고 있지만 여러분도 잘 활용해 보시면 좋을 듯 싶습니다.
얼마전부터 노션에서도 글을 작상하고 있습니다. AppRES 에 대한 기술적인 내용을 정리하고 있는 중입니다. 다음의 링크를 참조 해 주세요.
https://appres.notion.site/AppRES-1a8c7c2f6ed845d687cdfdf5f185748e
AppRES
이 페이지 그룹에서는 AppRES 에 대하여 설명하고 있습니다.
appres.notion.site
'내 프로젝트 > 앱리소스 (APPRES)' 카테고리의 다른 글
| 웹 사이트 다국어 지원 방법 (0) | 2023.01.22 |
|---|---|
| 앱리소스 (1) | 2023.01.21 |
| 이미지 사이즈 변환 편하게 하자! 2탄~ npm 모듈을 이용 (0) | 2021.04.09 |
| 이미지 사이즈 변환 편하게 하자! 설치없음. 모든 플랫폼. (0) | 2021.04.09 |


