| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- OTP
- MFA
- Android
- 2FA
- css
- FIDO2
- SWIFT
- 앱스토어
- SSH
- fido
- 앨범북
- git
- SwiftUI
- MSYS2
- MYSQL
- 애플
- 안드로이드
- Xcode
- SSL
- appres
- Nodejs
- 앱리소스
- apple
- OSX
- albumbook
- otpkey
- WebAuthn
- 인증
- kmip
- openssl
- Today
- Total
인디노트
Angular 에서 jquery, jquery.backstretch 사용하기 본문
Angular 에 jquery 와 backstretch 를 사용하기 위해서는 해당 라이브러리를 설치해야 하는데, 인터넷에 발품을 팔면 여러가지 방법들이 존재하지만 딱히 뭐 하나 따라하기 식으로 완전하게 설명된 것은 없어서 가장 정확한 케이스를 만들어 놓기 위해서 새로운 Angular 프로젝트를 하나 생성해서 따라하기 식으로 기록해 놓는다.
- 시작
하품주의 : 이 글은 Angular 의 전반적인 것도 다루므로 완전 처음 시작하는 분들 혹은 알긴 아는데 확신을 가지고 싶은분들에게 적당하며, 반면 아주 잘 아는 개발자라면 지루한 글일 수도 있으니 본인들이 찾고자 하는 부분만을 띄엄띄엄 참조하길 바라겠다.
참고사항 : 이 문서는 맥에서 작업을 기준으로 작성됨을 알려 드린다. 또한, 시작을 맥에서 터미널을 열고 Angular 프로젝트를 만들 폴더로 이동하여 작업을 시작 하는것을 기준으로 시작하며 맥에 Angular 와 Node, NPM 그리고 Visual Studio Code 가 설치되어 있어야 한다.
GITHUB : github.com/appresorg/Angular-MyProject
appresorg/Angular-MyProject
Angular study project from indienote.tistory.com. Contribute to appresorg/Angular-MyProject development by creating an account on GitHub.
github.com
- 새로운 Angular 프로젝트 만들기
ng new MyProjectY 냐 N 냐 를 물어본다. 그러면 엔터만 치고 편하게 넘어간다.
CSS, SCSS ... 등등을 선택하라고 한다. 그러면 CSS 를 사용할지 SCSS 등등 자신이 사용할 stylesheet 를 선택한다. 필자는 SCSS 를 선호하는 편이다. 이유는 없다. 그냥 처음에 Angular 를 배울때 그것으로 배웠기 때문에... 큰 차이 없으니 그냥 초심자는 SCSS 를 선택하시라...
다음과 같은 내용이 표시되면서 뭔가 막 하는걸 알 수 있다.
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? SCSS [ https://sass-lang.com/documentation/syntax#scss ]
CREATE MyProject/README.md (1018 bytes)
CREATE MyProject/.editorconfig (274 bytes)
CREATE MyProject/.gitignore (631 bytes)
CREATE MyProject/angular.json (3647 bytes)
.
.
.
CREATE MyProject/e2e/src/app.e2e-spec.ts (660 bytes)
CREATE MyProject/e2e/src/app.po.ts (274 bytes)
✔ Packages installed successfully.
Successfully initialized git.
- Visual Studio Code 로 Angular 프로젝트 열기
앞에서 Angular 프로젝트를 만들었으면 프로젝트 이름 (여기서는 MyProject) 의 폴더가 생성되며 그 이하에 많은 서브폴더들과 파일들이 생성되게 된다.
다음과 같이 해당 프로젝트 폴더로 들어가다.
cd MyProject폴더 안에서 Visual Studio Code 로 열기 한다.
code .참고 : Visual Studio Code 를 설치 한 후 설정 관련하여 커맨드 라인 (터미널 같은데서) 명령으로 code 라는 명령이 동작되도록 설정할 수 있다. 해당 내용은 인터넷에서 검색을 하면 금방 찾을 수 있고 본 블로그에도 게재할 예정이니 검색하여 설정하길 바란다.
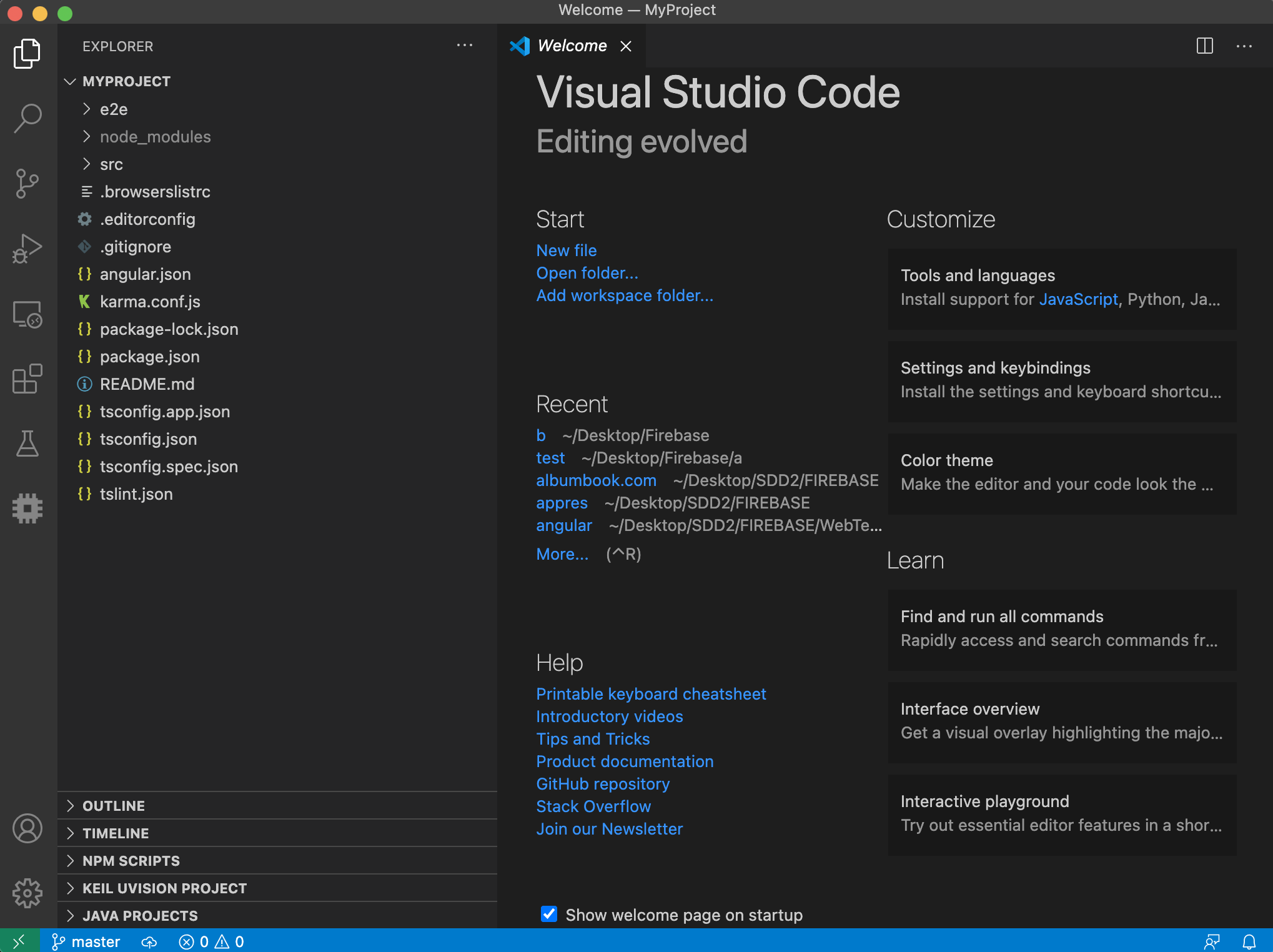
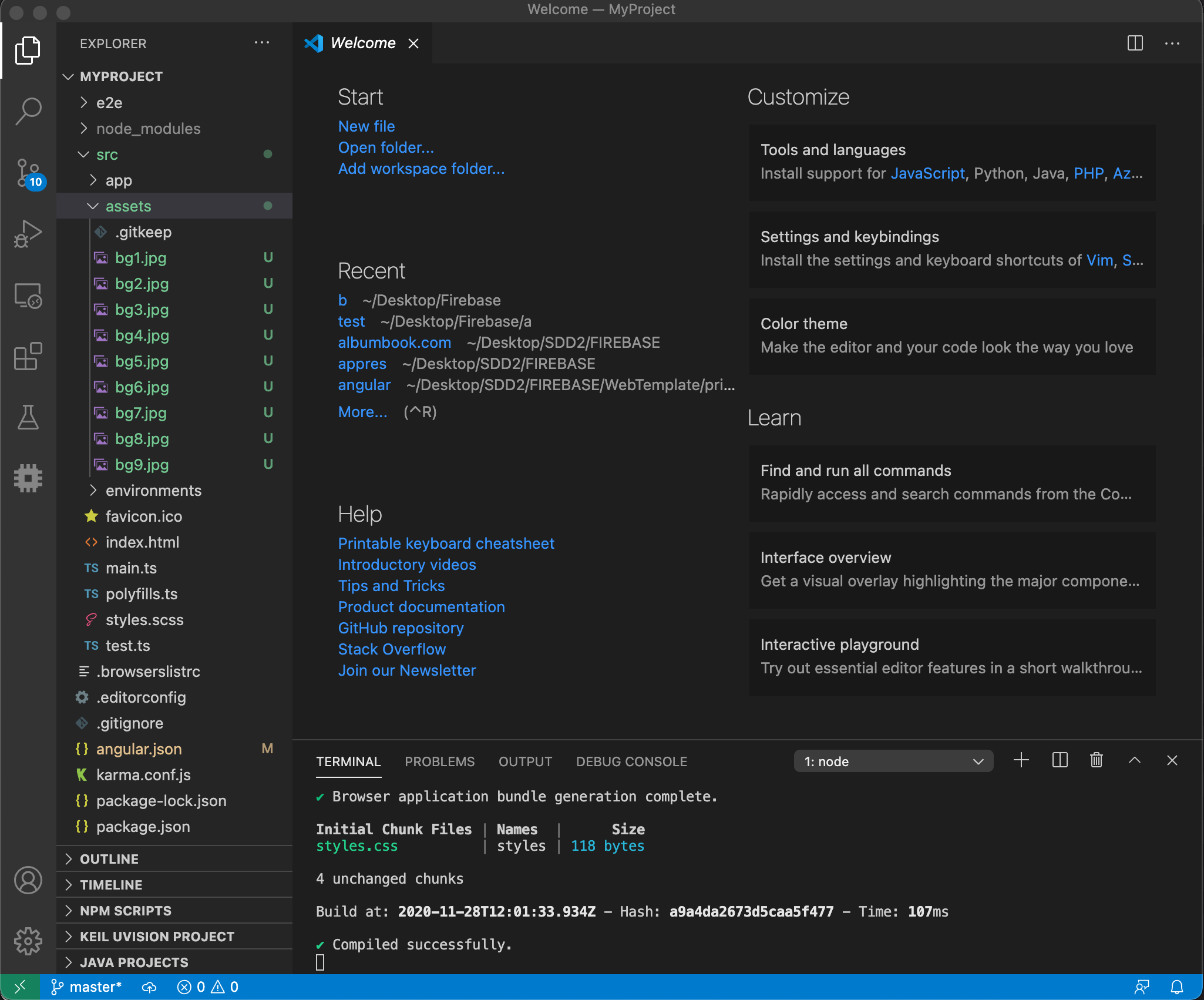
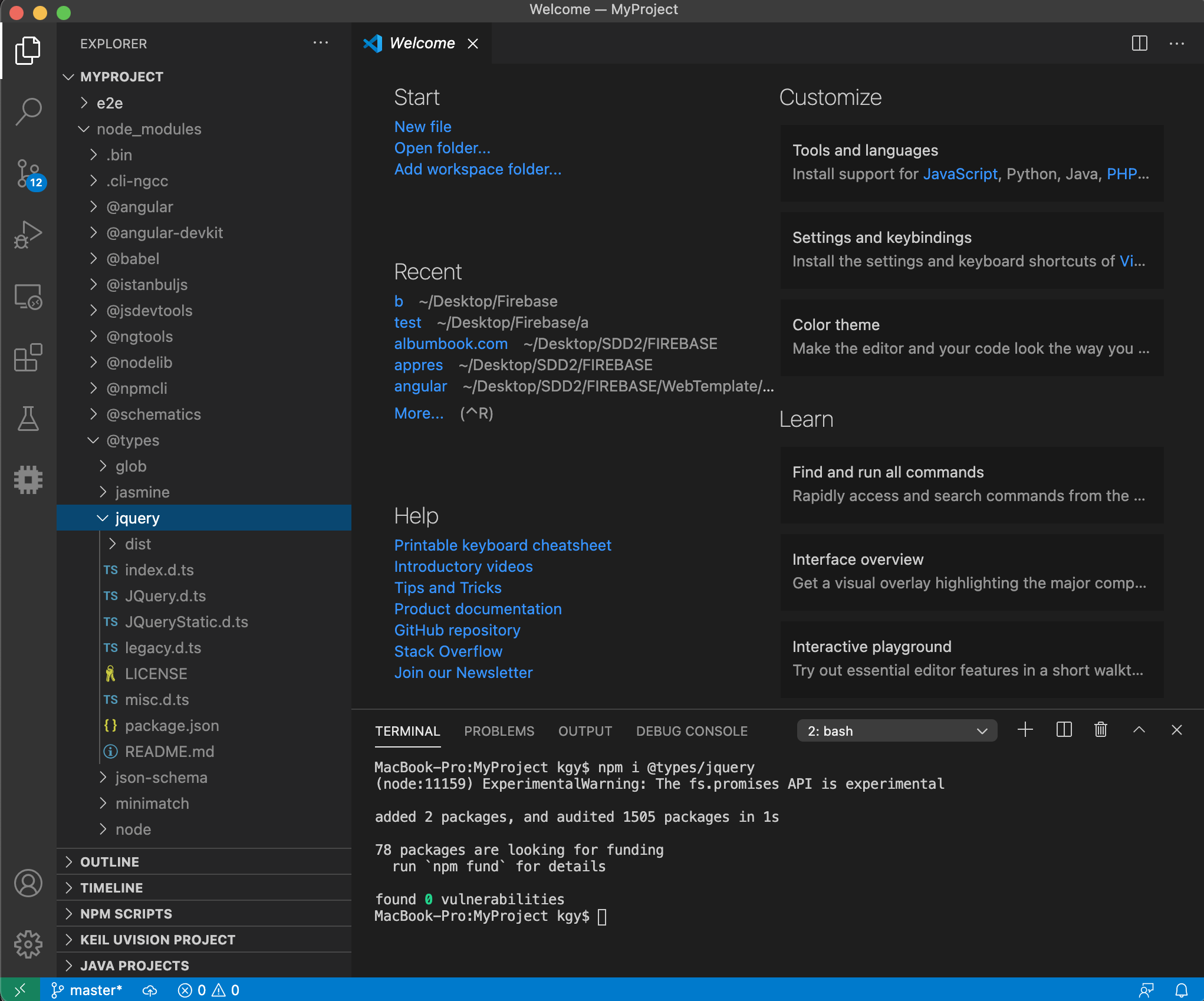
다음과 같이 Visual Studio Code 가 해당 프로젝트 (MyProject) 를 열은 모습을 확인 할 수 있다.

- Visual Studio Code 자체 터미널 (Terminal) 열기
Visual Studio Code 안에서 자체적으로 터미널을 열어서 사용할 수 있다. 그것은 Angular 를 개발하다보면 Angular, Node, NPM, Firebase 등의 CLI 명령을 쉽게 할 수 있도록 하며 처음엔 불편할지 모르지만 사용하다보면 엄청 편리하다는 것을 알 수 있을 것이다. 그때가 되면 당신은 Angular 개발자가 되어 있을 것이다.
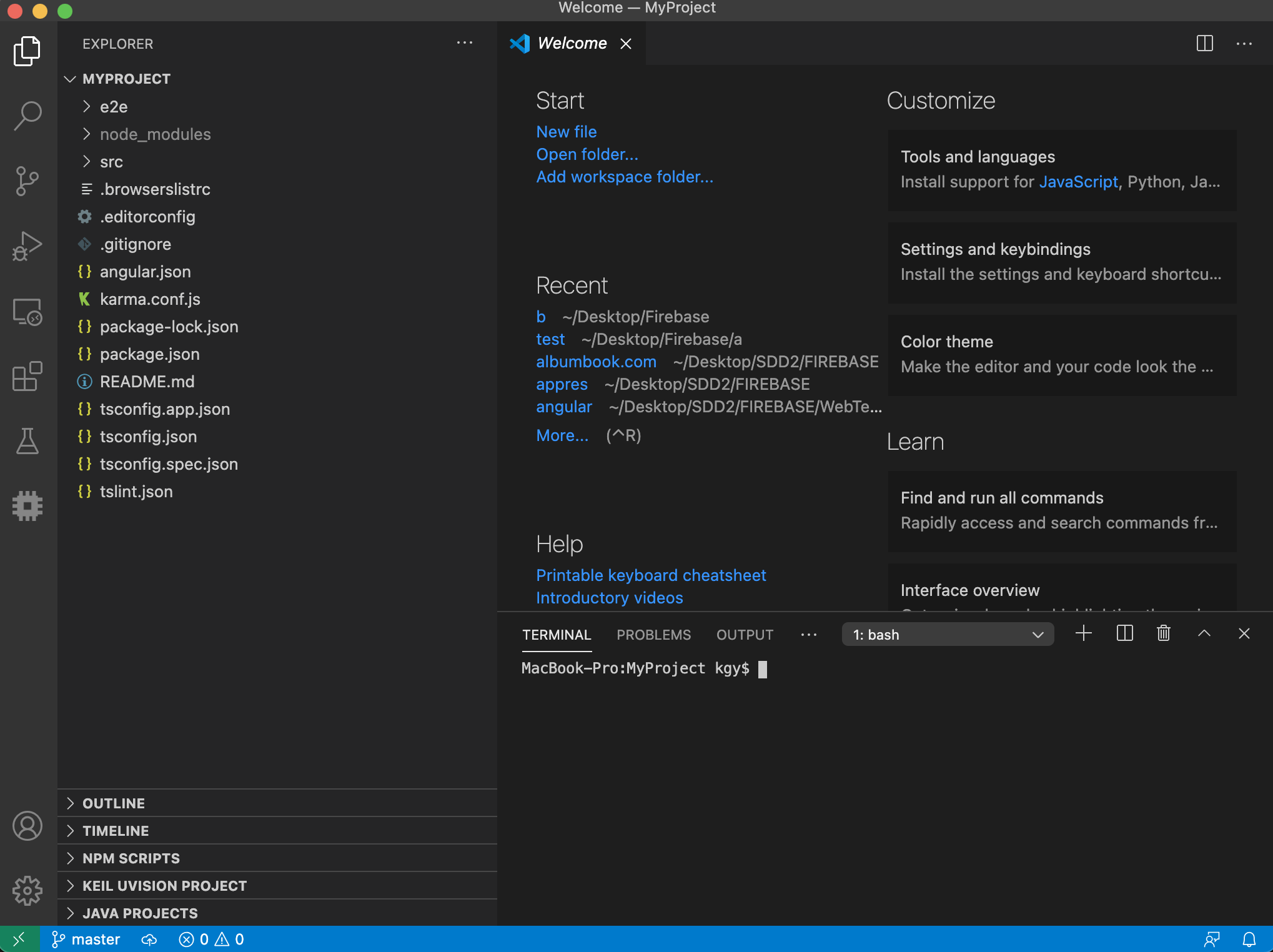
Visual Studio Code 의 Terminal (한글 버전이면 "터미널")" 메뉴 그룹에 있는 New Terminal 메뉴를 찾아 실행하면 다음과 같이 화면의 하단에 터미널 창이 표시된다. 이제 터미널을 여러개도 쉽게 열 수 있다는 것을 알 수 있을 것이다.

해보면 알겠지만 터미널이 열릴 때 해당 터미널의 디렉토리 패스 위치는 프로젝트 폴더로 시작됨을 알 수 있다.
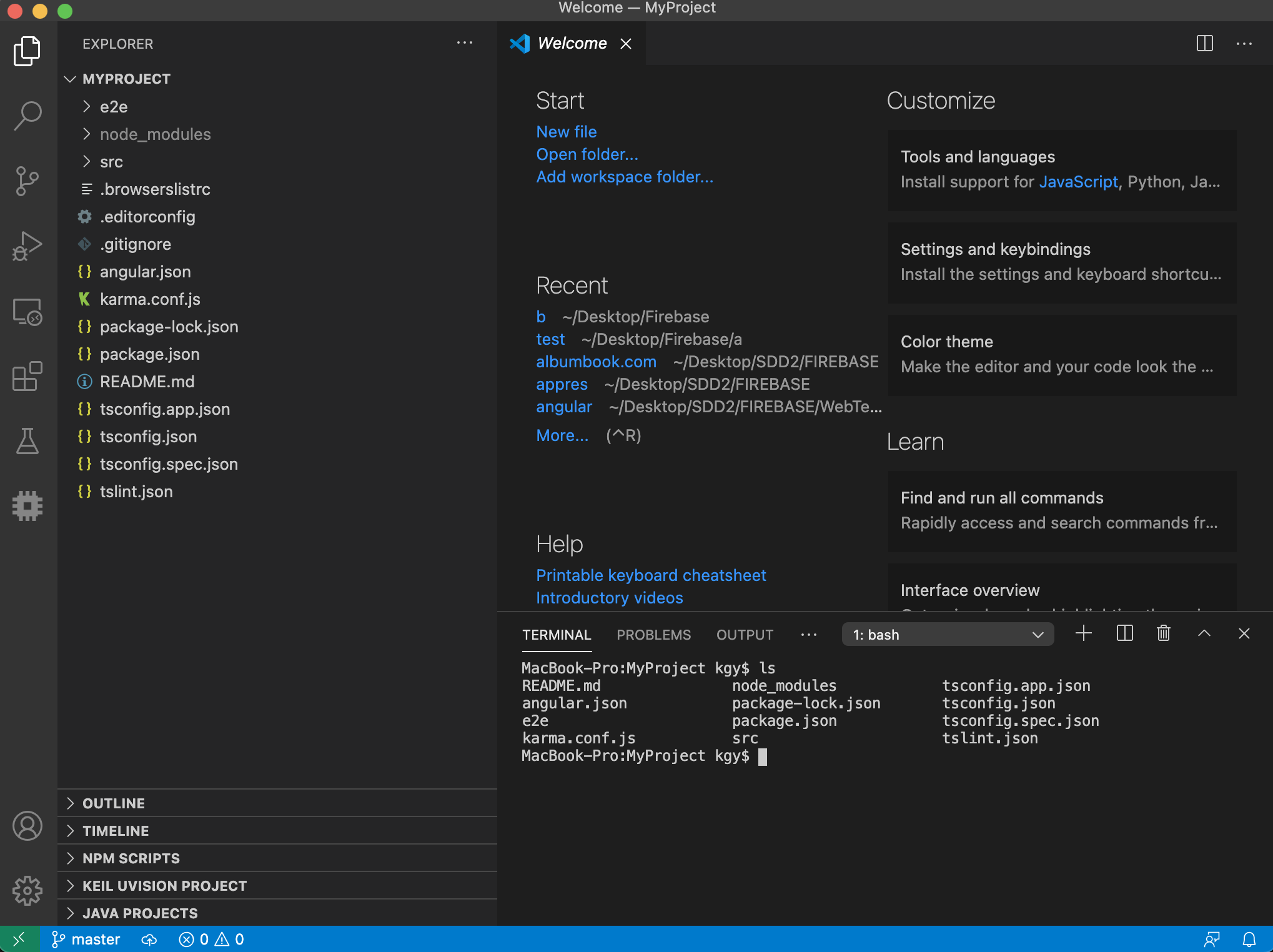
터미널에서 ls 명령을 이용하여 어떤 파일들이 있는지 확인 해보자. 다음 그림과 같이 파일들의 목록이 표시된다. 이제 화면의 왼편에 파일 목록이 해당 프로젝트의 폴더와 파일들이 표시되어 있음을 알 수 있을 것이다.

- Angular 프로젝트를 실행해 보자
우리는 지금까지 Angular 명령으로 새로운 프로젝트 (MyProject) 를 생성하고 Visual Studio Code 를 이용하여 프로젝트를 열고 Visual Studio Code 의 Terminal 을 열고 파일들이 존재하고 있음을 확인하는데 까지 해 보았다.
이제 기본적으로 생성된 프로젝트를 웹브라우저로 확인해 보는 방법을 알아보자.
터미널에서 다음과 같은 명령을 실행해보자.
ng serve
초기에 뭔가를 물어보면 그냥 엔터를 쳐서 디폴트 값으로 선택하고 넘어가자. 우리는 아직 초보라서 기본값을 취하도록 한다. 그게 우선 현명하다.
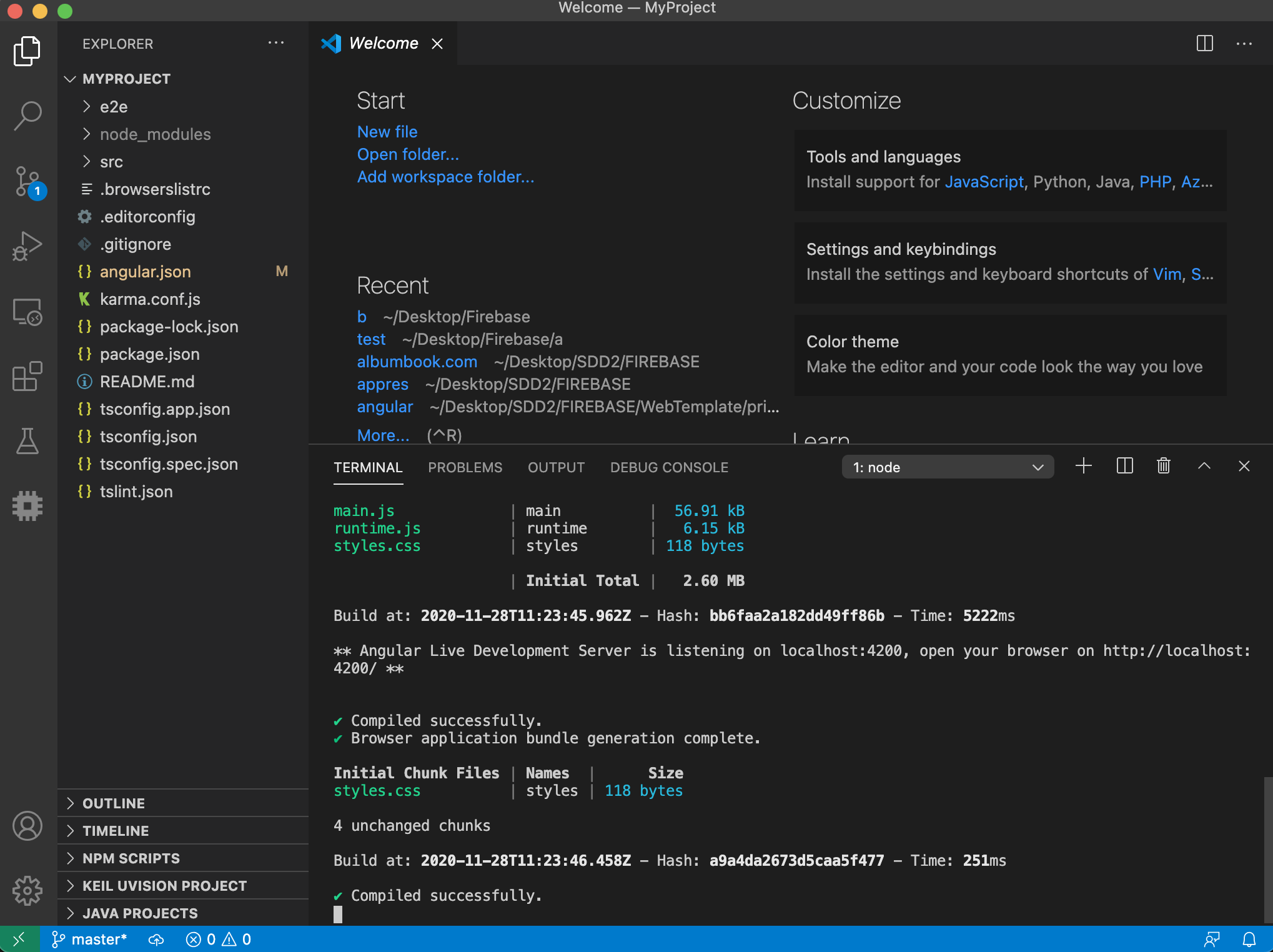
위와 같이 Compiled successfully. 라는 표시가 나오고 사각형 커서가 보일 것이다. 만약 이렇게 표시되지 않는다면 Angular 및 Node 등의 미리 설치해야 할 것들이 설치되지 않았거나 시스템이 개발에 부적합한 상태이니 아예 처음부터 새로 시작해 보길 바란다. 하지만 이런일은 거의 없을 것이다.
위의 터미널 출력에서 다음과 같은 출력을 확인할 수 있다.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
참고 : Angular 은 기본적으로 4200 번 포트를 사용한다. 만약 이 포트를 다른 포트로 사용하길 원한다면 (예를 들어 5100 포트를 사용) 다음의 명령을 참고하기 바란다.
ng serve --port 5100
위의 출력을 해석해보면
앨귤러 실시간 개발 서버는 현재 실행되어 localhost:4200 으로 대기중에 있음.
브라우저에서 http://localhost:4200/ 으로 접속하길 (열길) 바란다.
* 직역은 아니고 이해하기 쉽게 각색하여 번역한 것임을 양해 바랍니다 *정도로 해석하면 된다.
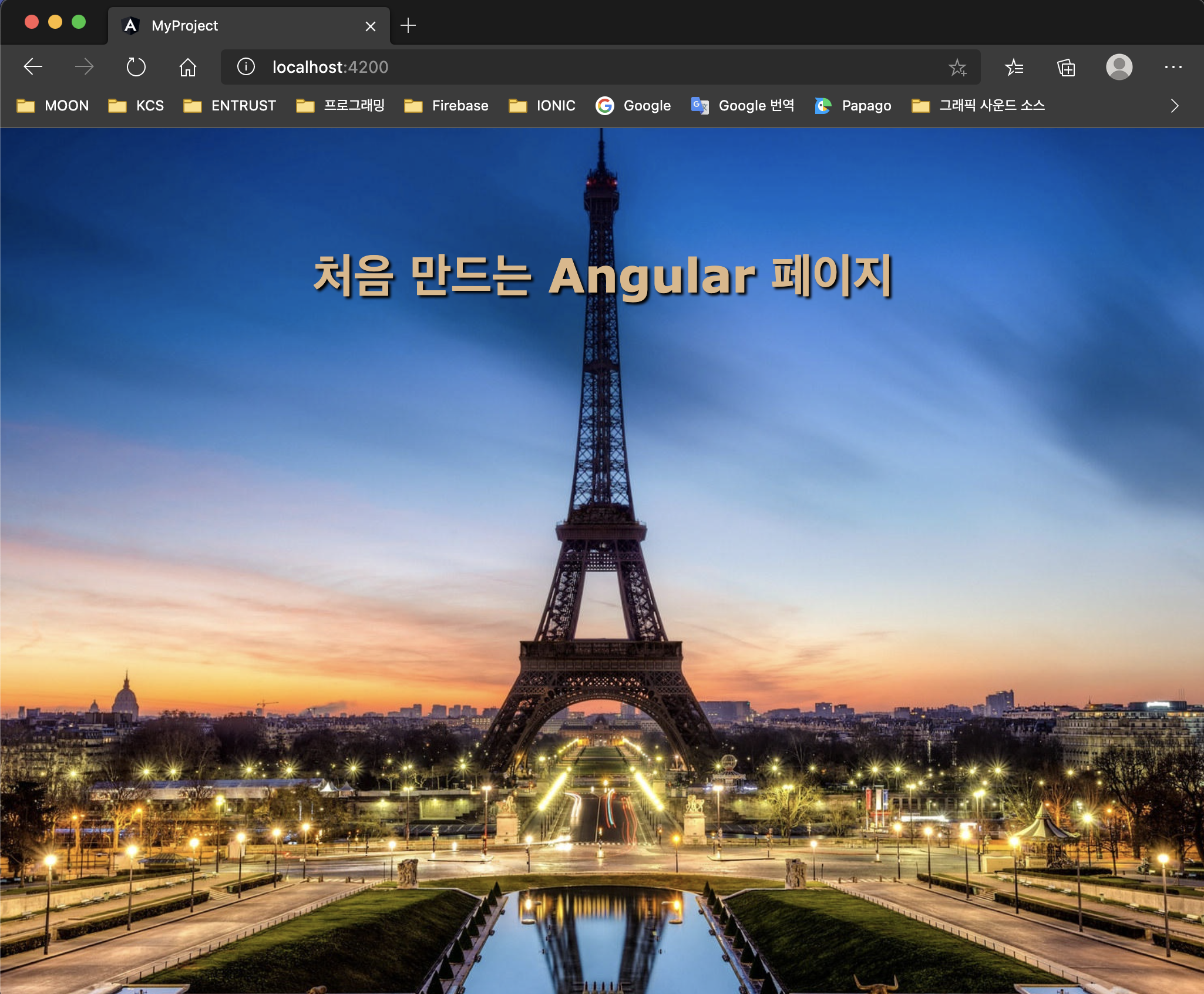
이제 웹 브라우저 (크롬이든 사파리든 앳지든 파이어폭스든... 뭐든간에) 를 열고 해당주소 http://localhost:4200 을 입력하여 접속해 보자. 다음과 같은 멋진 웹 화면이 나온다면 일단은 성공한 것이다. (앗... 내가 지금까지 뭘 했길래 이렇게 훌륭한 페이지가 나오지?!!! 나 천재아냐? ㅋㅋㅋ)

이 웹 화면은 Angular 에서 새로운 프로젝트를 생성할 때 기본적으로 제공하는 샘플소스 같은것이 자동으로 생성되었기 때문이다. 우리는 이 샘플 소스를 이용하여 Angular 에 대한 학습을 할 수도 있지만 더욱 자세한 학습은 다른 포스팅을 통해서 배우도록 하자.
이번 포스팅에서 우리의 목표
위와 같이 기본적으로 제공하는 내용은 모두 삭제하고 Angular 프로젝트에 jquery 와 jquery.backstretch 를 설치하여 백그라운드 이미지 몇 개를 assets 에 넣어서 웹 화면의 백그라운드 이미지를 멋지게 슬라이딩 하는 그야말로 요즘 핫한 풀화면 백그라운드 슬라이딩 홈 화면을 만드는게 목표이다.
- Angular 프로젝트에 Assets 을 추가하기
사용 할 백그라운드 이미지는 다음과 같은 인터넷에서 퍼온 이미지를 사용할 것이다. 해당 이미지가 있는 블로그에서 퍼가도 된다고 해서 퍼온 것이다. 아마도 라이센스 걱정은 안해도 되지 않을까 한다.
프로젝트에 assets (리소스 혹은 자원 정도로 해석 하세요) 들을 추가 한다. 위의 파일들을 다운로드 받아서 다음과 같이 프로젝트 폴더 안에 있는 src/assets/ 폴더에 복사해 넣는다.

- Angular 프로젝트에 jquery , jquery.backstretch 설치
jQuery 는 매우 많은 개발자들이 사용하는 JavaScript 라이브러리 중 하나이다. 그 편리성 때문에 대중(?)의 인기를 한몸에 받고 있고 이를 대체할 라이브러리는 조만간 나오기 힘들 것으로 생각된다.
이 jQuery 를 Angular 에서 사용하기 위해서는 결국 TypeScript (TS) 를 사용하는 Angular 에서 JavaScript (JS) 라이브러리를 사용하게 하는 메커니즘을 이해해야 한다.
그러나 너무 걱정하지 말길 바란다. 이번 포스팅의 가장 큰 목적인 만큼 그냥 따라하기 식으로 하면서 메커니즘을 배우고 이해하면 될 것이다.
Angular 프로젝트에 JS 라이브러리를 설치하는 방법은 여러가지 방법 (자동적인 방법과 수동적인 방법 들) 이 존재한다. 하지만 전세계 개발자들이 그렇게 짱구는 아니다. 이렇게 유명한 라이브러리는 쉽게 설치하도록 해 놓은 시스템을 스스로 구축하려고 하는게 오픈소스의 생리이다.
이제 여러분들은 node 와 npm 이라는 것을 익힐 차례이다. node 와 npm 을 완전하게 사용하려면 인터넷의 다른 포스팅을 참조하길 바라며 여기서는 단순하게 우리가 이루고자 하는 jquery 관련 라이브러리를 나의 Angular 프로젝트에 설치하고 사용하는데서 만족을 하면 좋겠다.
참고사항
node_modules
Angular 프로젝트 폴더안에는 node_modules 이라는 폴더가 있다.
이것은 해당 Angular 프로젝트에서 사용할 node js 라이브러리들이 있어야 하는 폴더이다.
이 폴더에 사용하려는 JS 라이브러리를 설치해야 한다.
npm
그것을 해 주는게 npm (Node Package Manager) 이다.npmjs.com
npmjs.com 을 통해서 각종 JS Package 들을 검색 및 설치 할 수 있다. 여기서 Package 라는 말은 우리가 말하는 라이브러리 파일들의 모임 이라고 간단하게 생각하자. Node JS 라이브러리는 하나의 파일로 구성되지 않았다. 꽤(?)많은 종류의 파일들과 또 해당 라이브러리의 종속적인 라이브러리 들이 포함될 수 있기 때문에 여러개의 파일들을 패키징 해 놔야 한다. 그래서 패키지라고 부르게 되는 것이다.
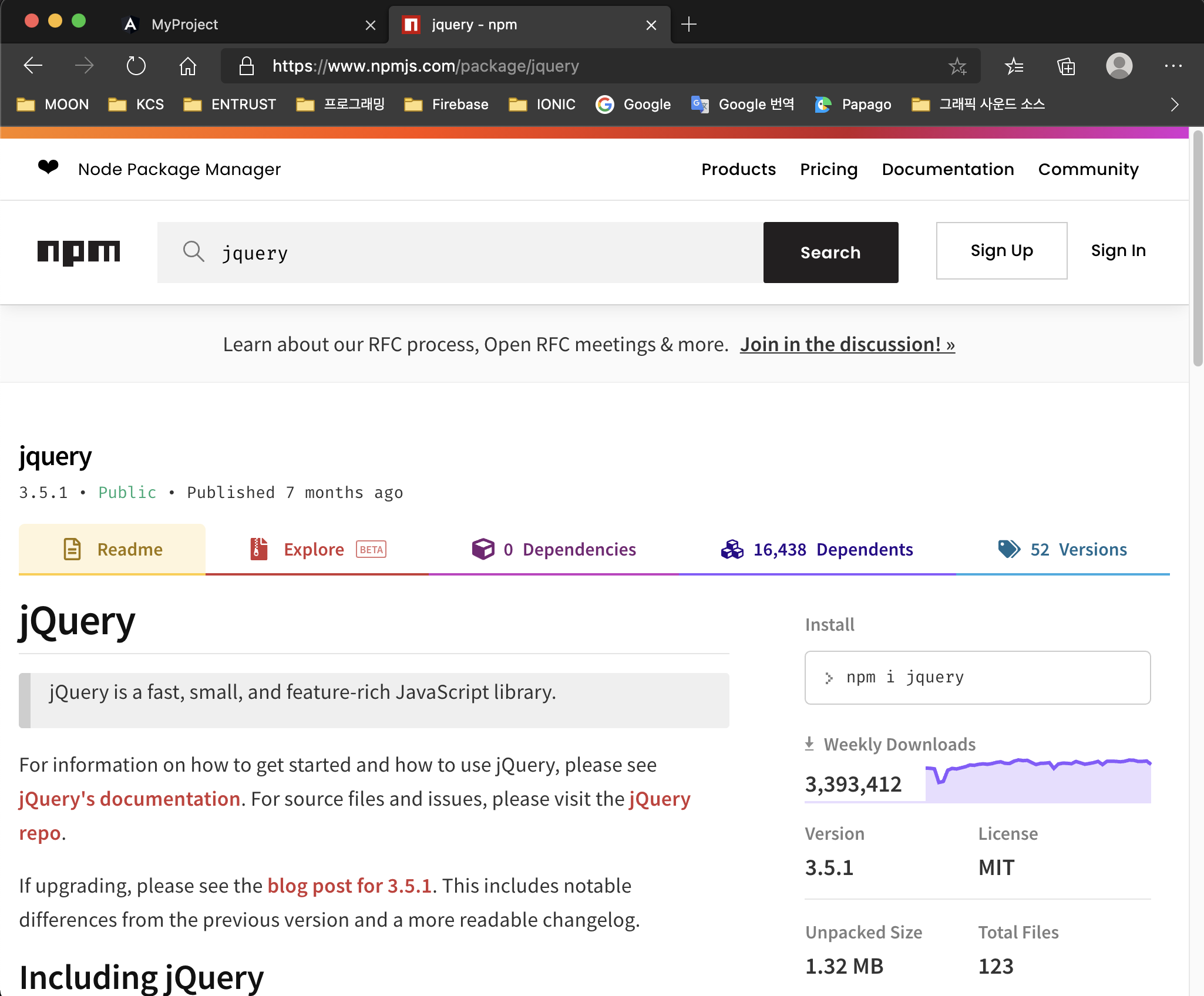
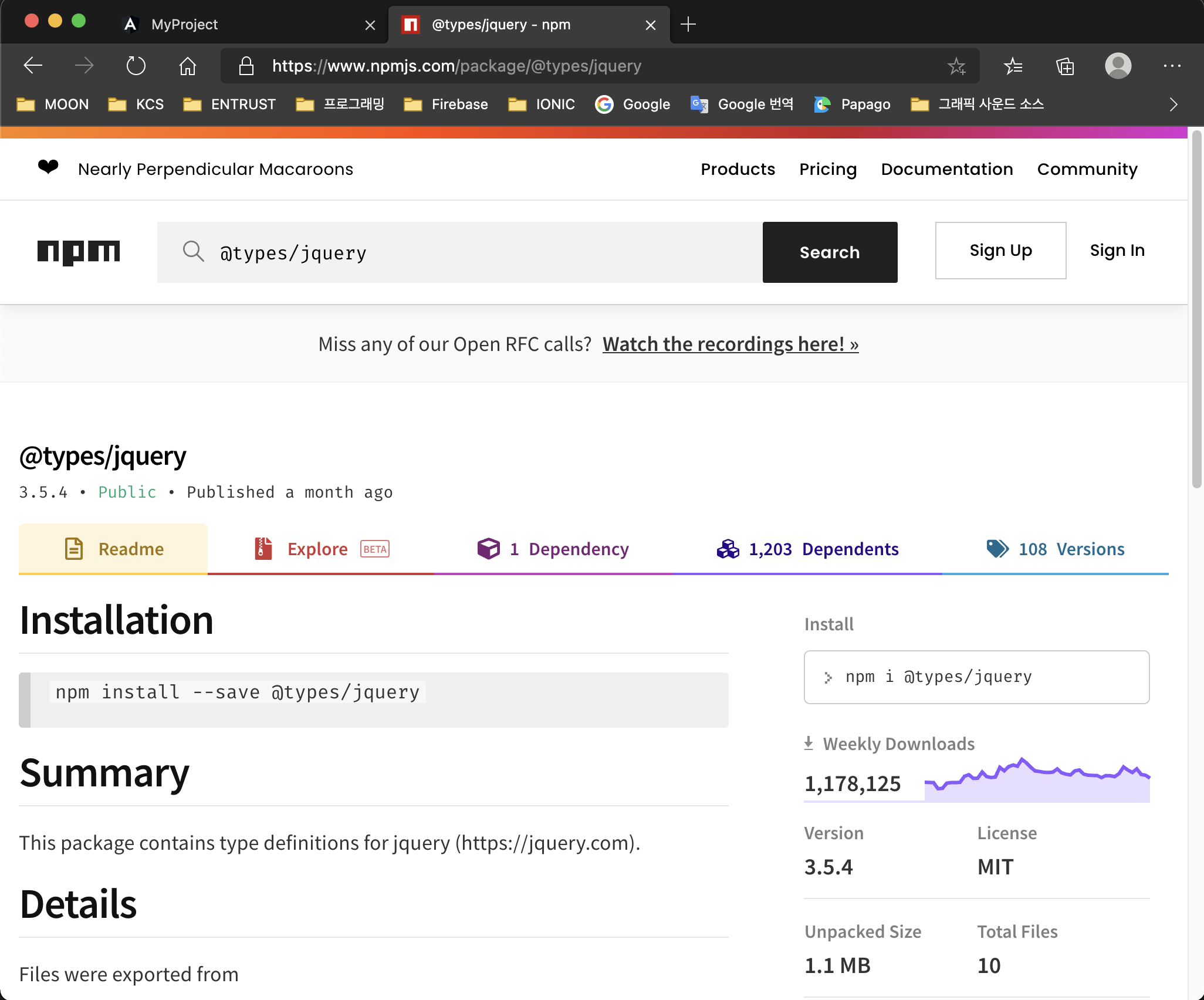
이제 nodejs.com 에서 jquery 로 검색을 해 보자.

어째어째 검색해 보면 위의 그림과 같은 패키지를 찾을 수 있을 것이다. 관련 패키지들이 꽤 많을 수 있지만 여러분들은 여러가지 선택지가 있을 수 있다. 하지만 우리는 본능을 따라가야 한다. 가장 최근까지 관리되고 다운로드수가 많은 것. 즉, 최신버전이면서 많은 개발자들에게 인정을 받은것 이라는 뜻이다.
오른쪽에 Weekly Downloads 라는 내용을 참고 하길 권장 드린다. 1주일에 저정도면... ㄷ ㄷ ㄷ. 얼마나 유명한지 짐작이 간다. 또한, 해당 패키지의 설명 (Descriptions) 을 잘 읽어보고 선택한다.
오른쪽에 있는 Install 이라는 곳에 npm i jquery 라는 항목이 있다. 이것이 해당 패키지를 설치하는 npm 명령이 되겠다. 친절하게도 마우스로 해당 글자를 클릭하면 명령이 클립보드로 복사가 되기 때문에 쉽게 사용할 수 있다.
지금쯤은 여러분들이 Angular 의 터미널 (Terminal) 이라는 말을 당연히 이해할 수 있을 것이라고 가정하겠다.
Angular 의 터미널에 다음과 같이 입력하고 실행 (입력 후 엔터키를 치는것) 시켜 본다. 즉, 이것이 CLI (Command-Line Interface) 라고 이해하면 정확하다.
npm i jquery
참고사항 : npm 의 다양한 명령은 npm 관련 포스팅을 검색하여 알아보길 바란다.

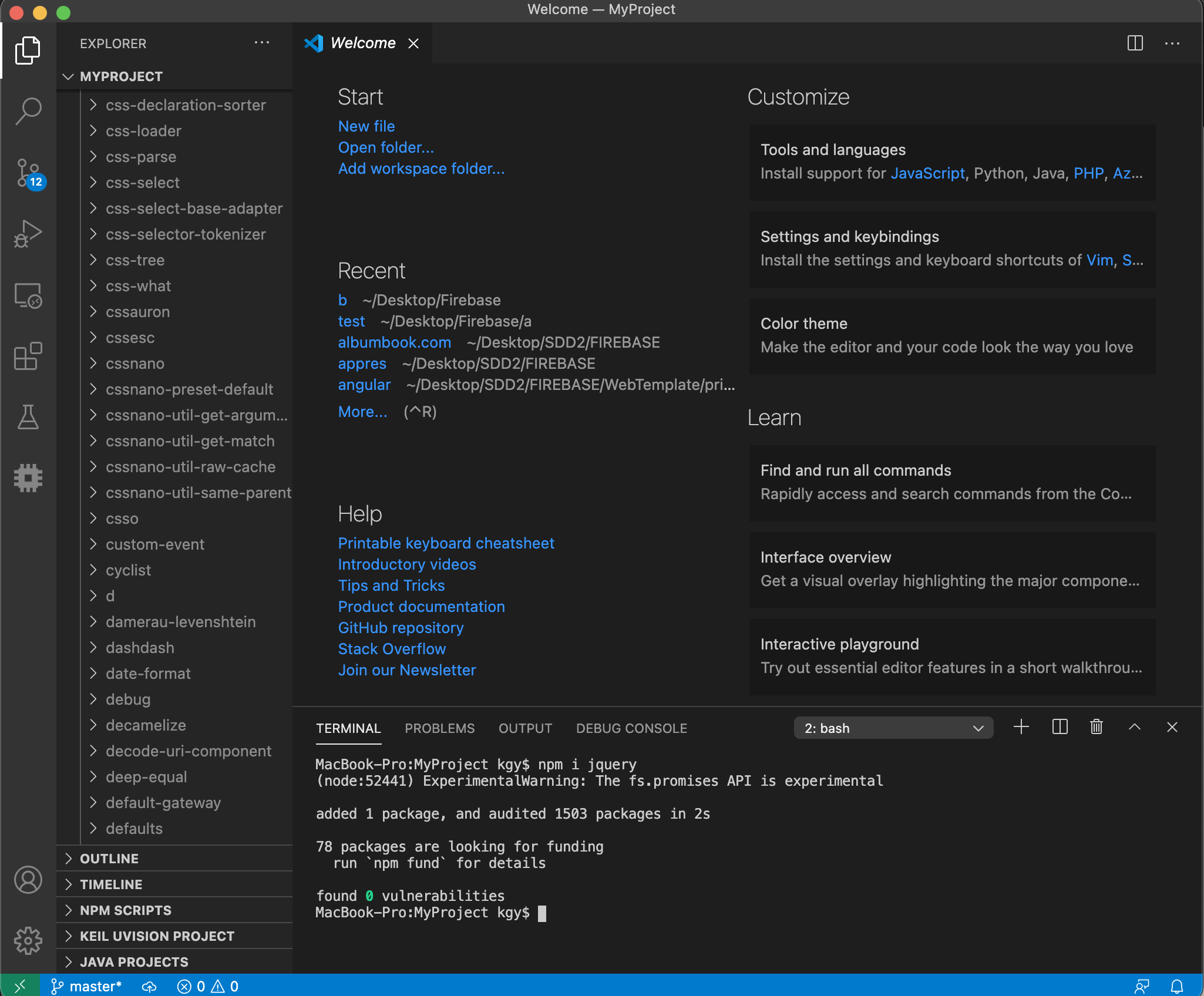
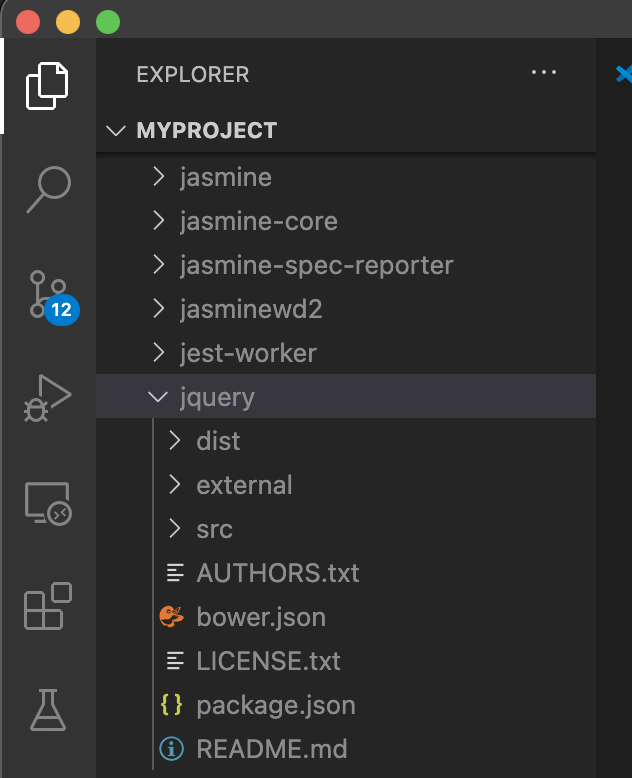
위의 그림과 같이 실행이 되었다면 왼쪽에 있는 EXPLORER 에서 다음 그림과 같이 node_modules/jquery 라는 폴더를 찾을 수 있다. 만약 표시되지 않는다면 EXPLORER 의 프로젝트 상단 오른쪽에 (여기서의 경우 MYPROJECT 라고 표시된 부분 오른쪽) 마우스를 가져가면 나오는 아이콘에서 갱신 버튼을 눌러 갱신 한 후 찾아보기 바란다. 버튼이 표시된 상태로 캡춰를 하려니 잘 안된다. zzz~~~

Type Script 용 jquery 설치
앞에서 설명한 것은 jquery 라는 JS 라이브러리를 Angular 의 node_modules 에 설치하는 방법이었다. 이것은 나의 Angular 프로젝트에서 jquery 라는 JS 라이브러리를 사용할 수 있게 되었다는 뜻이다.
하지만, 우리는 Angular 에서는 TypeScript (TS) 를 사용한다는 것을 이미 알고 있다. Angular 개발을 하다보면 html, css, ts 라는 확장자가 작업하는 주요 소스 파일들이다. 아쉽게도 여기에는 js 가 없다. 물론 여러분들은 ts 안에서 js 를 import 해서 사용할 수 있다는 것을 인터넷을 검색하면 알 수 있을 것이다. 또한, 대부분의 NodeJS 라이브러리는 JS 이다.
그 방법중에서 가장 보편적인 것은, 누군가가 TypeScript (TS) 용 라이브러리를 만들어서 올려 놓았을 것이라는 생각을 해볼 필요가 있다. 아니면 본인이 만들어서 오픈소스 영역에 배포를 해 보시는것도... 이쯤되면 전문가라고 이해가 되시리라...
다시 npmjs.com 에서 @types/jquery 라고 검색하여 다음과 같은 패키지를 찾아보자. 이제 여러분들은 스스로 필요한 Node JS 라이브러리를 인터넷에서 검색한 후 검색된 라이브러리를 Angular 의 Terminal 에서 npm 을 이용하여 JS 라이브러리 패키지를 여러분들의 프로젝트에 설치할 수 있으리라고 믿겠다.

다음을 참조하기 바란다.
npm i @types/jquery
혹은
npm install @types/jquery
이제 눈치를 챘을 것이다. 두번째 인자 i 는 사실 install 의 "축약어" 이다.
다음과 같이 node_modules/@types/jquery 라는 폴더가 추가되었음을 확인 할 수 있다.

여기서 잠깐... 우리는... @types 가 뭐야?
JavaScript 라이브러리하고 TypeScript 라이브러리하고 뭐가 다른거야? 그냥 하나로 하면 안는거 아냐? 귀찬게 말야... 라는 생각을 할 수 있다.
이렇게 생각하자... 처음부터 TS 용 라이브러리로 제작된 것은 Angular 에 그냥 그 하나만 설치하면 된다. 하지만 JS 용 라이브러리를 TS 에서 사용하려면 해당 JS 를 인덱스 해주는 (쉽게 말해 어떤 어떤 함수가 JS 안에 있는데 이것을 TS 에서 사용할 수 있도록 Wrapping 하고 Export 해 주는) 역할의 라이브러리가 필요한 것이다.
그리고, 가장 중요한것은 JS 라이브러리는 TypeScript 를 주로 사용하는 Angular 뿐만 아니라 우리가 보편적으로 사용하는 다른 많은 개발 프레임워크에서 모두 지원하는 표준적인 스크립트 언어라는것은 이해하길 바란다.
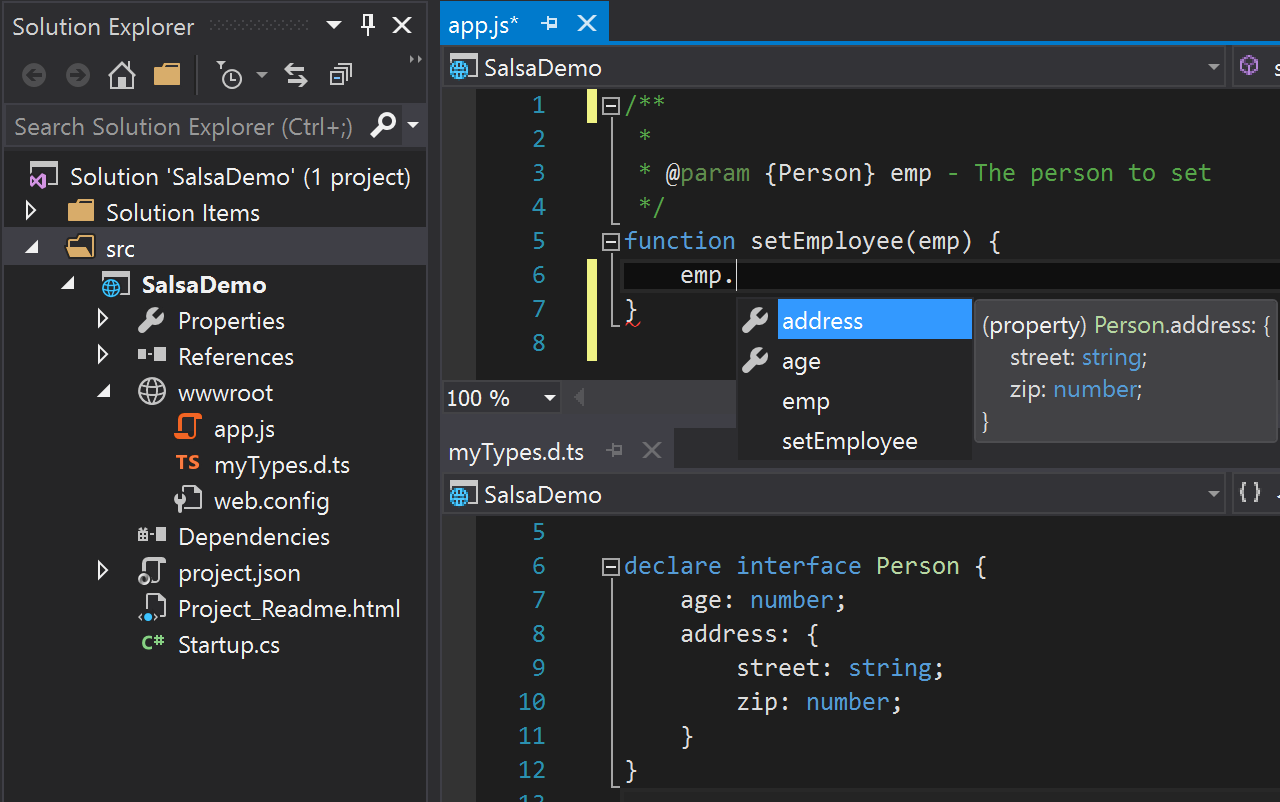
또한, 우리가 흔히 TS 소스 작업을 할 때 편리하게 내부 변수 함수 등의 입력을 도와주는 IntelliSense 기능을 사용하기 위해서는 TypeScript 용 라이브러리가 제공되어야 한다.
요악하자면, JS 라이브러리를 설치 한 후 설치된 JS 라이브러리를 TS 에서 쉽고 빠르고 알차게 접근하고 사용할 수 있도록 하는게 요구되었다. 그것이 @types/ 로 시작되는 라이브러리라고 생각하면 이해하기 쉬울 것이다.

jquery.backstretch 설치
위의 내용을 조근조근 읽은 개발자라면 이제 본인이 jquery.backstretch 라는 라이브러리를 검색하여 설치할 수 있을 것이라고 믿는다. 하지만, 이번 포스팅의 목적이 무었인가. Angular 를 처음 접하는 개발자를 위한 것 아닌가. 그래서 좀 더 따분할 수 있지만 해당 절차를 리스트하니 참조하여 설치해 보길 바란다. 아니. 꼭 설치 완료해야 이번 포스팅의 최종 웹 페이지를 볼 수 있겠다. 굿럭~~~
1) npmjs.com 에서 query-backstretch 와 @types/jquery-backstretch 를 각각 검색
2) Visual Studio Code 이 Terminal 에서 다음의 npm 명령으로 설치
npm i jquery-backstretch
npm i @types/jquery-backstretch
3) 프로젝트 폴더 안의 다음 패스에 항목이 추가되어 존재 하는지 확인
node_modules/query-backstretch
node_modules/@types/jquery-backstretch
지금까지 우리는 백그라운드로 사용할 이미지 파일들을 Angular 프로젝트 폴더안의 assets 폴더에 넣어 놓았고, Angular 프로젝트의 node_modules 라는 폴어안에 jquery , jquery.backstretch 의 JS 라이브러리와 TS 라이브러리를 각각 모두 설치하였다. 이제 이번 포스팅의 결과물인 풀 스크린 백그라운드 웹사이트를 코드를 만들어 보기로 하자.
- jquery 와 jquery.backstretch 를 이용하여 멋진 배경화면 만들기
1. src/app/app.component.html 파일을 찾아서 열고 기존에 있던 내용을 모두 지우고 다음 한줄만을 입력한 후 저장한다.
app.component.html
<div>처음 만드는 Angular 페이지</div>
2. src/app/app.component.scss 파일을 찾아서 열고 기존에 있던 내용을 모두 지우고 다음의 내용을 입력한 후 저장한다.
app.component.scss
div {
font-size: 40px;
font-weight: bold;
text-align: center;
margin-top: 100px;
color: burlywood;
font-family: Verdana, Geneva, Tahoma, sans-serif;
text-shadow: 2px 2px 2px black;
}
3. src/app/app.component.ts 파일을 찾아서 열고 기존에 있던 내용을 모두 지우고 다음의 내용을 입력한 후 저장한다.
app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
title = 'MyProject';
ngOnInit(): void {
$["backstretch"]([
"../assets/bg1.jpg",
"../assets/bg2.jpg",
"../assets/bg3.jpg",
"../assets/bg4.jpg",
"../assets/bg5.jpg",
"../assets/bg6.jpg",
"../assets/bg7.jpg",
"../assets/bg8.jpg",
"../assets/bg9.jpg",
], {duration: 3000});
}
}
4. 터미널에서 ng serve 를 실행해 보자. 이미 ng serve 가 실행되어 있는 상태라면 Ctrl+C 를 눌러 중단 한 후 다시 실행해 보자.
Error: src/app/app.component.ts:12:5 - error TS2592: Cannot find name '$'. Do you need to install type definitions for jQuery? Try `npm i @types/jquery` and then add `jquery` to the types field in your tsconfig.
12 $["backstretch"]([
~
아마도 위와 같은 출력이 표시되면서 뭔가 정상적이지 않다는 것을 느낄 것이다. 당황할 필요는 없다. 이것은 우리가 이 포스팅을 통하여 해결하려는 가장 큰 내용 중 하나이다.
$ 는 jquery 를 다뤄본 개발자라면 당연히 어떤 것인지 알 것이다. jquery 를 아직 이해하지 못한다면 이 포스팅을 통해서 조금이나마 경험해 보시길 바란다. 매우 편리하며 유용한 JS 라이브러리가고 확실히 말 할 수 있다.
이제 위의 에러를 잡아가는게 이 포스팅의 목표이기 때문에 지금부터 해결해 나가보자. 이게 지식으로 쌓이면 다른 경우의 문제도 해결할 수 있을 것이다.
5. angular.json 파일을 열어서 다음 부분에 jquery 관련 js 를 추가한다.
"projects" > "MyProject" > "architect" > "build" "options" > "scripts"
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/jquery-backstretch/jquery.backstretch.min.js"
]6. tsconfig.app.json 파일을 열어서 types 라는 항목에 jquery 를 추가한다.
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": ["jquery"]
},
"files": [
"src/main.ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
7. 이제 다시 ng serve 를 실행해 보자.
MacBook-Pro:MyProject kgy$ ng serve
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.40 MB
polyfills.js | polyfills | 141.30 kB
main.js | main | 9.26 kB
runtime.js | runtime | 6.15 kB
styles.css | styles | 118 bytes
| Initial Total | 2.56 MB
Build at: 2020-11-29T07:35:16.691Z - Hash: 19682e249c50f0a79991 - Time: 4726ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
✔ Compiled successfully.이제 컴파일되고 문제가 없다는것을 느낄 수 있다.
8. 이제 웹 브라우저로 방문해보자.

- 마치며
이번 포스팅의 원래 목적은 node 관련 js 라이브러리를 Angular 의 ts 에서 직접 사용하는 방법에 관한 내용이었다. 하지만, 작성을 하는 도중에 Angular 에 대한 초기 작업을 모르는 초보 개발자에게도 도움이 될 수 있는 내용을 약간(?) 추가할 의향이었지만 원래의 목적보다도 더 큰 작업이 되었다.
모쪼록 Angular 개발을 잘 아는 개발자는 본문 내용에서 - jquery 와 jquery.backstretch 를 이용하여 멋진 배경화면 만들기 부터 참조하면 된다는것을 이해 부탁 드린다.
'개발 플랫폼 및 언어 > 앵귤러 Algular' 카테고리의 다른 글
| Angular 에서 environment 값 가져오기 (0) | 2023.04.21 |
|---|---|
| Download Files with Axios (0) | 2021.01.22 |
| AngularJS 와 NodeJS 를 함께 가동하기 (0) | 2019.08.22 |
| How To Post Data From Angular To Node REST API (0) | 2019.08.22 |
| 앨귤러 JS 시작하기에 필요한 설치 (0) | 2017.12.17 |

