| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- MSYS2
- appres
- 인증
- MYSQL
- fido
- Xcode
- albumbook
- OTP
- 앱리소스
- SwiftUI
- 앨범북
- SSL
- kmip
- OSX
- otpkey
- Nodejs
- WebAuthn
- 2FA
- SWIFT
- SSH
- MFA
- openssl
- 안드로이드
- 애플
- apple
- css
- 앱스토어
- git
- Android
- FIDO2
- Today
- Total
인디노트
MBCircularProgressBar (今回の概要) 본문
今回の概要

アプリ上にパーセンテージを表示する際、一番簡単なのは、UILabel を使って数値を表示する方法でしょう。

ただ、もっとカッコよく、分かりやすく表示したいとなると、やはりグラフ表示となるのではないでしょうか。
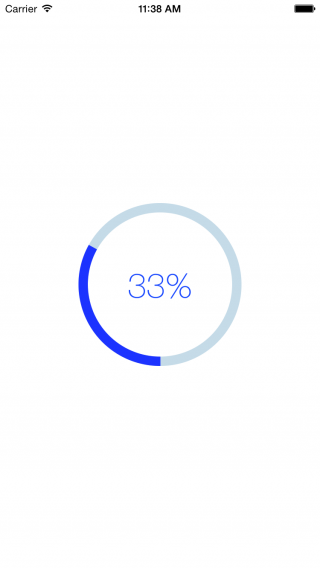
そこで、今回ご紹介するのは、このような円弧グラフを簡単に実現する MBCircularProgressBar です。イスラエルの Mati Bot さんが作成されました。
この OSS を Xcode プロジェクトに組み込み、円形プログレスバーを表示し、さらにプロパティを変更して様々なビジュアル表現をするところまでご紹介します。
プロジェクト作成 と pod install

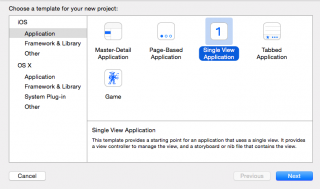
まずは、Single View Application テンプレートを使ってプロジェクトを作成します。
次に、プロジェクトフォルダ上に Podfile を作成します。
1 2 | use_frameworks!pod "MBCircularProgressBar" |
上記を Podfile に追加し、pod install します。
一旦プロジェクトを閉じ、(プロジェクト名).xcworkspace ファイルを開きましょう
Storyboard

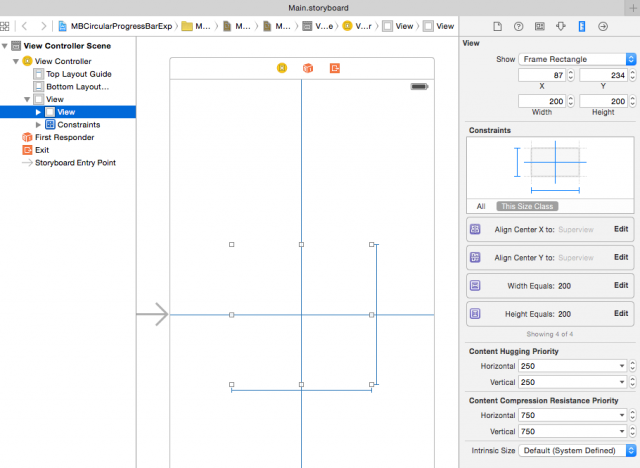
Main.Storyboard を開き、適当な大きさの View を画面上に追加しましょう。

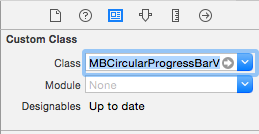
上記 View の Identity Inspector を表示し、 Custom Class の Class 欄に MBCircularProgressBarView を指定しましょう。

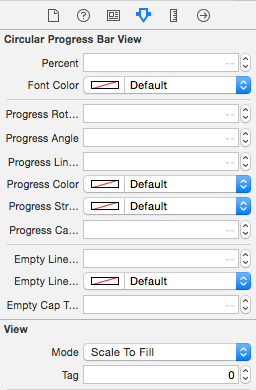
Attributes Inspector を表示すると、 Circular Progress Bar View の各種プロパティが、直接指定できるようになっています。
| プロパティ名 | 型 | 解説 | 備考 |
|---|---|---|---|
| percent | CGFloat | パーセンテージを指定 | 0.0 - 100.0 |
| progressRotationAngle | CGFloat | プログレスバーの開始点を表す角度 | 0.0 - 100.0 |
| progressAngle | CGFloat | 円弧の中心角の360度に対するパーセンテージ | 0.0 - 100.0 |
| progressLineWidth | CGFloat | バーの太さ | |
| progressColor | UIColor | バーの色 | |
| progressStrokeColor | UIColor | バーの淵の色 | |
| progressCapType | NSInteger | バーの端の形 | 数値を変えると端の形が丸や角ばった形になる |
| emptyLineWidth | CGFloat | バーが表示されていない部分のラインの太さ | |
| emptyLineColor | UIColor | バーが表示されていない部分のラインの色 | |
| emptyCapType | NSInteger | バーが表示されていない部分のラインの端の形 | 数値を変えると端の形が丸や角ばった形になる |
上記の「バーが表示されていない部分」とは、たとえば percent が 40.0(%) の場合、残りの 60.0(%) 部分の事を表しています。
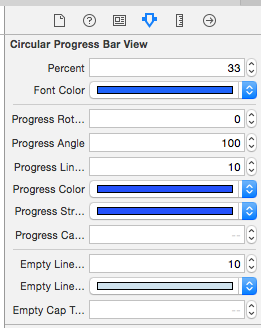
ひとまず、どんなグラフが実現できるのかを試すため、各プロパティに数値を入れてみましょう。


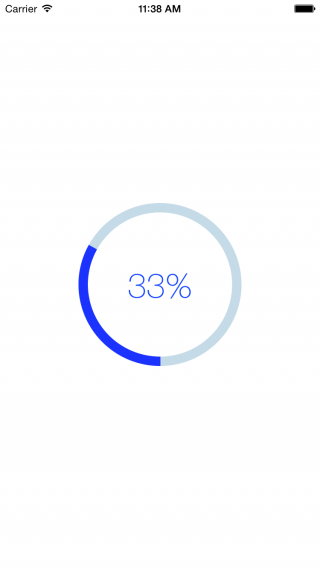
例えば、こんな数値を入力すると、こんなグラフが表示されました!いい感じです!
もちろん、これらのプロパティの値はコードから直接変更することができます。
コードとStoryboardを接続
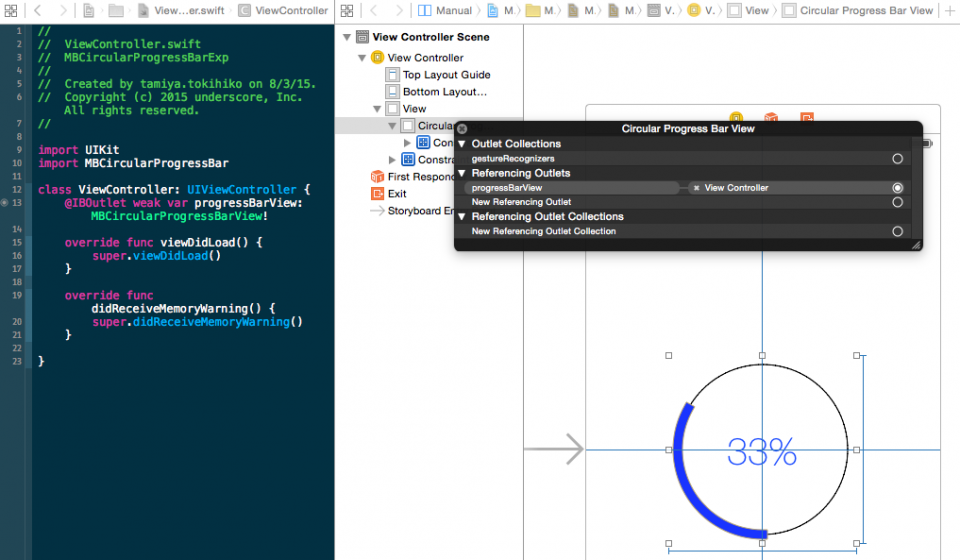
ViewController.swift に移りましょう。
1 | import MBCircularProgressBar |
MBCirucularProgressBar をインポートします。

次に、Storyboard 上の Circular Progress Bar View を コード上に IBOutlet での接続しましょう。
プロパティをいろいろ変更
画面上からパーセントを変更できるようにしつつ、各種プロパティの値を変更してみましょう。

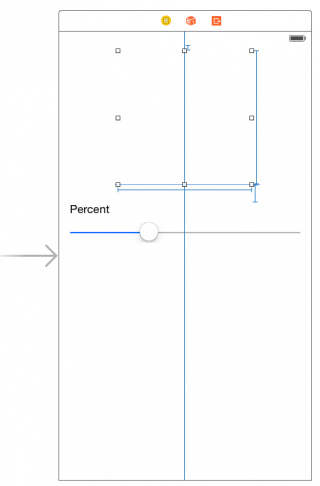
画面上にスライダーを付けてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import UIKitimport MBCircularProgressBarclass ViewController: UIViewController { @IBOutlet weak var progressBarView: MBCircularProgressBarView! override func viewDidLoad() { super.viewDidLoad() self.manageCircularProgressBar() } @IBAction func percentSliderValueChanged(sender: UISlider) { progressBarView.percent = CGFloat(sender.value) } (略)} |
スライダーの動きに合わせて、MBCircularProgressBarView の percent プロパティが変化するように記述しました。



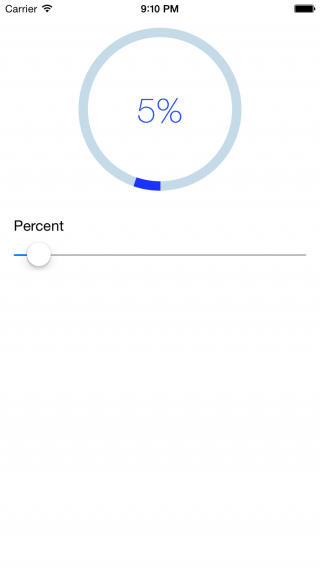
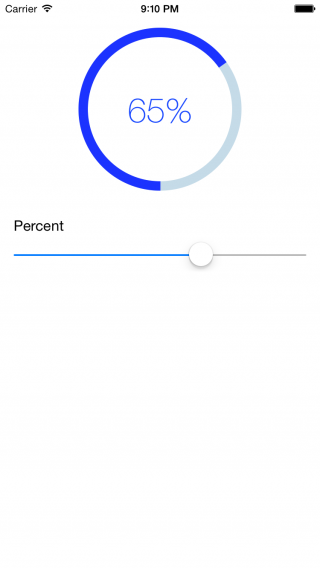
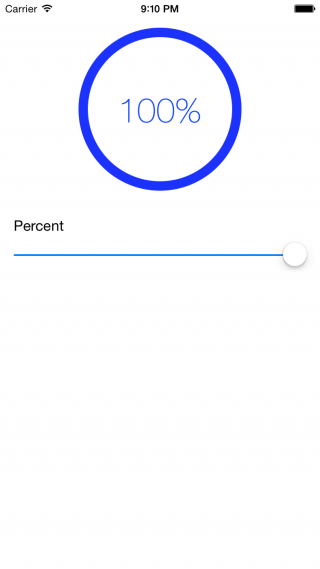
こんな風に、パーセンテージを変更すると、アニメーションしながら、バーが伸び縮みします!

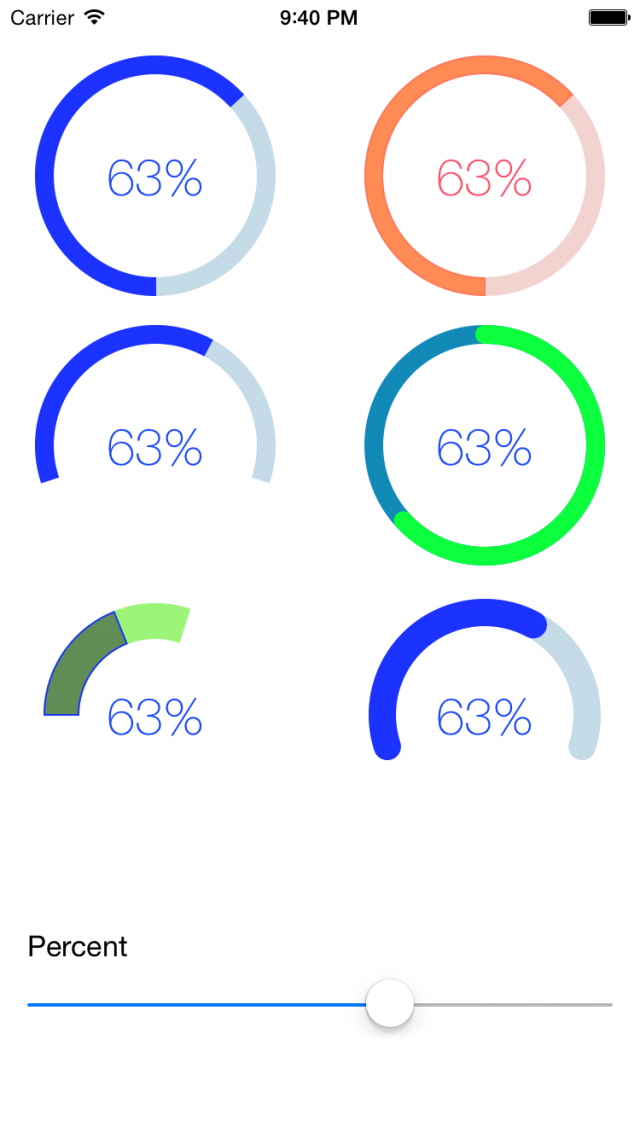
更にグラフを追加してみました! 各種カラーを変更すると、見た目がかなり変わりますね。 グラフを太くしたり細くしたり。半円にしてみたり、もっと短いバーにしてみたり!
まとめ
MBCircularProgressBar を使えば、円形のバーグラフ表現が自由自在です。
アプリ画面を設計するとき、この OSS をふと思い出したら、使ってみてはいかがでしょうか。画面がより直感的でリッチになるかもしれません!
'소스 팁 > Objective C, Swift, iOS, macOS' 카테고리의 다른 글
| iCloud 프로그래밍 디자인 가이드: 인트로덕션 (iOS & Mac 프로그래밍 가이드) (0) | 2019.04.07 |
|---|---|
| Working with HEIF and HEVC (0) | 2018.12.28 |
| [iOS] 이미지, 동영상을 카메라 롤에 저장 (0) | 2018.06.09 |
| [Objective-c] NSRunLoop이 플래그가 설정되기를 기다리는 가장 좋은 방법은 무엇입니까? (0) | 2018.06.09 |
| iOS 10에서 Privacy 설정 (0) | 2018.06.05 |
