| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- WebAuthn
- albumbook
- Nodejs
- kmip
- MSYS2
- SSH
- 안드로이드
- appres
- SWIFT
- fido
- apple
- 앨범북
- FIDO2
- 앱리소스
- MFA
- MYSQL
- 애플
- css
- SSL
- SwiftUI
- otpkey
- Xcode
- 인증
- 2FA
- openssl
- OSX
- OTP
- Android
- git
- 앱스토어
- Today
- Total
인디노트
안드로이드 Status Bar 투명 처리에 관한 기록 본문
Android and the transparent status bar
이글의 출처는
With the introduction of Google Material Design we also got a new status bar design and we can choose for three different layouts:
- Leave the status bar as is (usually black background and white foreground)
- Change the color of the status bar using a different tone
- Make the status bar transparent
The picture below shows the three different solutions provided with the Material Design guidelines:
A) Classic Status Bar

B) Colored Status Bar

C) Transparent Status Bar

In this post I want to finally give a working solution that allows you to achieve all this variations of the status.Except for the first solution which is the default layout of Android, so if you don’t want to comply to the Material Design Guidelines just leave the status bar black colored.
Change the Color of the StatusBar
So the first solution we want to try here is to change the color of the status bar. I have a main layout with aToolbar component in it and the Toolbar component has a background color like the following:
So according Material Design my Status Bar should be colored using the following 700 tone variation:
If you are working with Material Design only and Android Lollipop this is quite easy to accomplish, just set the proper attribute inside the Material Theme Style(v21) XML file as following:
<!-- This is the color of the Toolbar --> <item name="colorPrimary">@color/primary</item> <!-- This is the color of the Status bar --> <item name="colorPrimaryDark">@color/primary_dark</item> <!-- The Color of the Status bar --> <item name="statusBarColor">@color/primary_dark</item>
Unfortunately this solutions does not make your status bar transparent, so if you have a Navigation Drawer the final result will look a bit odd compared to the real Material Design guidelines, like the following one:
As you can see the Status Bar simply covers the Navigation Drawer giving a final odd layout. But with this simple solution you can change your status bar color but only for Lollipop systems.
In Android KitKat you cannot change the color of the status bar except if you use the following solution because only in Lollipop Google introduced the attribute statuBarColor
Make the StatusBar transparent
A second solution is to make the Status Bar transparent. This is easy to achieve by using the following XML attributes in your Styles.xml and Styles(v21).xml:
<!-- Make the status bar traslucent --> <style name="AppTheme" parent="AppTheme.Base"> <item name="android:windowTranslucentStatus">true</item> </style>
But with only this solution in place we get another odd result where the Toolbar moves behind the status bar and get cut like the following screenshot:
So first of all we need to inform the Activity that we need to add some padding to our toolbar and the padding should be the size of the status bar, which is completely different from one device to another. So how can we achieve that is quite simple. First we get the status bar height with this function:
// A method to find height of the status bar public int getStatusBarHeight() { int result = 0; int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android"); if (resourceId > 0) { result = getResources().getDimensionPixelSize(resourceId); } return result; }
Then in our OnCreate method we specify the padding of the Toolbar with the following code:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_drawer); // Retrieve the AppCompact Toolbar Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); // Set the padding to match the Status Bar height toolbar.setPadding(0, getStatusBarHeight(), 0, 0); }
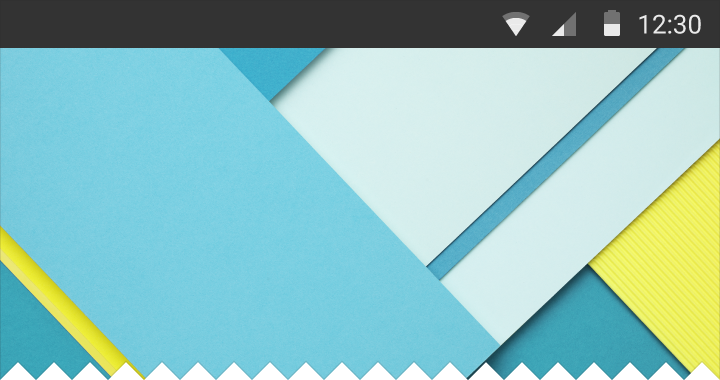
And finally we can see that the Status Bar is transparent and that our Toolbar has the right padding. Unfortunately the behavior between Lollipop and KitKat is totally different. In Lollipop the system draw a translucency of 20% while KitKat does not draw anything and the final result between the two systems is completely different:
So, in order to get the final result looking the same on both systems we need to use a nice library calledAndroid System Bar Tint available here on GitHub: https://github.com/jgilfelt/SystemBarTint. This library is capable of re-tinting the Status Bar with the color we need and we can also specify a level of transparency. So, because the default Material Design Status Bar should be 20% darker than the Toolbar color we can also say that the Status Bar should be 20% black, which correspond to the following RGB color: #20000000. (But you can also provide a darker color and play with transparency, this is really up to you).
So, going back to our onCreate method, after we setup the padding top for the Toolbar we can change the color of the Status Bar using the following code:
// create our manager instance after the content view is set SystemBarTintManager tintManager = new SystemBarTintManager(this); // enable status bar tint tintManager.setStatusBarTintEnabled(true); // enable navigation bar tint tintManager.setNavigationBarTintEnabled(true); // set the transparent color of the status bar, 20% darker tintManager.setTintColor(Color.parseColor("#20000000"));
At this point if we test again our application, the final result is pretty nice and also the overlap of the Navigation Drawer is exactly how is supposed to be in the Material Design Guidelines:
The Next Video shows the final results running on KitKat and Lollipop device emulators using Genymotion.
Status Bar 색상 지정
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
</resources>
Status Bar 투명처리
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>
'소스 팁 > Java, Android, Kotlin' 카테고리의 다른 글
| Android Carousel Layout Manager (0) | 2016.10.22 |
|---|---|
| 앨범북 안드로이드 버전 2.0 개발 - 상단 상태바(Status Bar) 표시 및 투명처리 (0) | 2016.10.02 |
| 안드로이드 버전별 이름 (별거 아니지만 이게 자주 헷갈린다.) (0) | 2016.10.02 |
| 안드로이드 Activity중복 안되게 설정하는 방법 (0) | 2016.07.28 |
| 안드로이드에서 띄울수 있는 여러가지 다이얼로그 (0) | 2016.05.26 |






