| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Nodejs
- FIDO2
- SSH
- kmip
- OSX
- MYSQL
- 안드로이드
- WebAuthn
- Xcode
- fido
- otpkey
- 앱리소스
- albumbook
- 앱스토어
- appres
- 애플
- css
- SWIFT
- SSL
- SwiftUI
- 인증
- openssl
- MSYS2
- MFA
- apple
- git
- Android
- OTP
- 2FA
- 앨범북
Archives
- Today
- Total
인디노트
HTML 레이아웃 잡을 때 박스 안쪽 테두리 실전 2가지 방법 본문
웹을 디자인(개발?) 하다 보면 레이아웃을 잡기 위해서 외곽 (border) 를 임시로 설정하는 경우가 많습니다.
하지만 외곽을 주면 그 보더의 두께에 따라서 영역이 커집니다. 예를 들어 100% 짜리 폭의 div 에 border 를 1px 주면 (브라우저에 따라서 다르지만) 원하지 않던 스크롤바가 생기게 되죠. 그래서 전체 레이아웃에 오차가 발생될 수 있고 약간의 짜증이 나기도 합니다.
이럴때는 안쪽 테두리를 주는게 레이아웃에 더 합리적입니다.
예를 들어서 다음과 같이 모든 div 에 보더를 주는데 영역을 안쪽으로 주는 방법입니다.
div {
border: #f00 3px solid;
box-sizing: border-box;
}
다음은 영역 안쪽의 그림자를 주는 방식입니다. 예를 들어서 다음과 같이 3px 짜리 안쪽 테두리를 줄 수 있습니다.
참고로 저는 이 방법을 더 선호합니다. 이유는 테두리 두께로 인해서 안쪽에 있는 콘텐츠의 위치에 영향을 주지 않기 때문입니다.
div {
box-shadow: 0 0 0 3px #f00 inset;
}
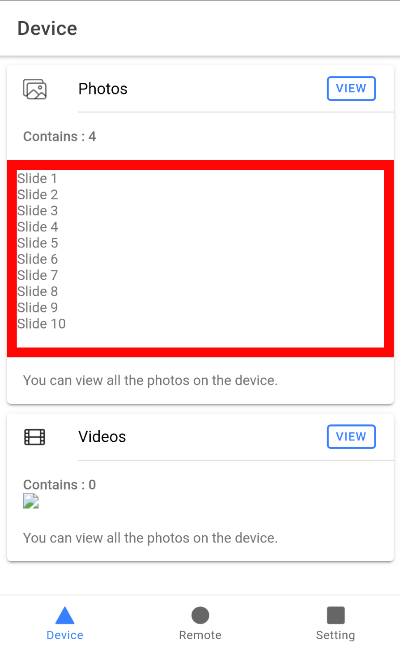
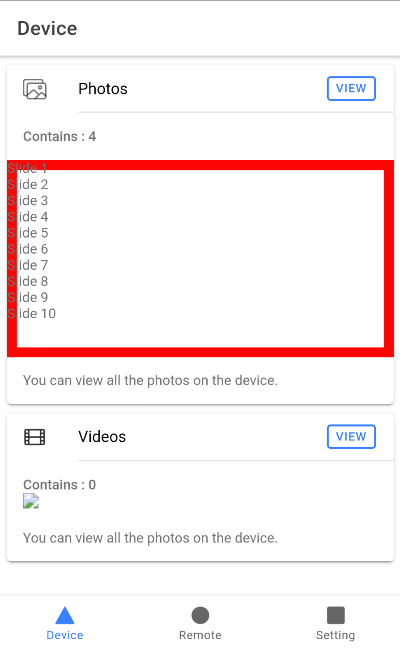
다음의 그림들을 확인해 보세요. 예로써 두께를 10px 를 적용해 보았습니다. 왼쪽의 그림이 앞에 설명한 border 를 이용한 것이고 오른쪽의 그림이 box-shadow 를 이용한 것입니다. 각각 장단점이 있을 겁니다. 단지 박스 안쪽의 콘텐츠 표시가 중요하다면 왼쪽의 방법 (border)이 좋을 것이며, 박스 안쪽의 레이아웃이 중요하다면 오른쪽 방법 (shadow) 을 택하면 될 것 같습니다. 또한, CSS 에서 두 줄보다 한줄이 편하긴 하죠.


반응형
'소스 팁 > HTML, Java Script, jQuery, CSS' 카테고리의 다른 글
| CSS media 디바이스별 설정 (0) | 2021.04.29 |
|---|---|
| CSS nth-child 선택자의 예 (0) | 2021.04.02 |
| 다국어 리소스 관리 솔루션 (0) | 2021.03.05 |
| Javascript Base64 Image 관련 (0) | 2021.01.22 |
| JSP 에서 JSTL 적용이 안될때 , 예를 들어 ${msg} 가 그냥 출력될 때. (0) | 2020.03.15 |
Comments

